Text to Bezier Shape

This tutorial will outline how you can convert text to a bezier shape as well as how to use the 'exclude paths' Boolean operation to remove the center of a rectangle. To start, create a new image, File ▸ New. The dimensions used here are 1200 x 1200 pixels with a white background.
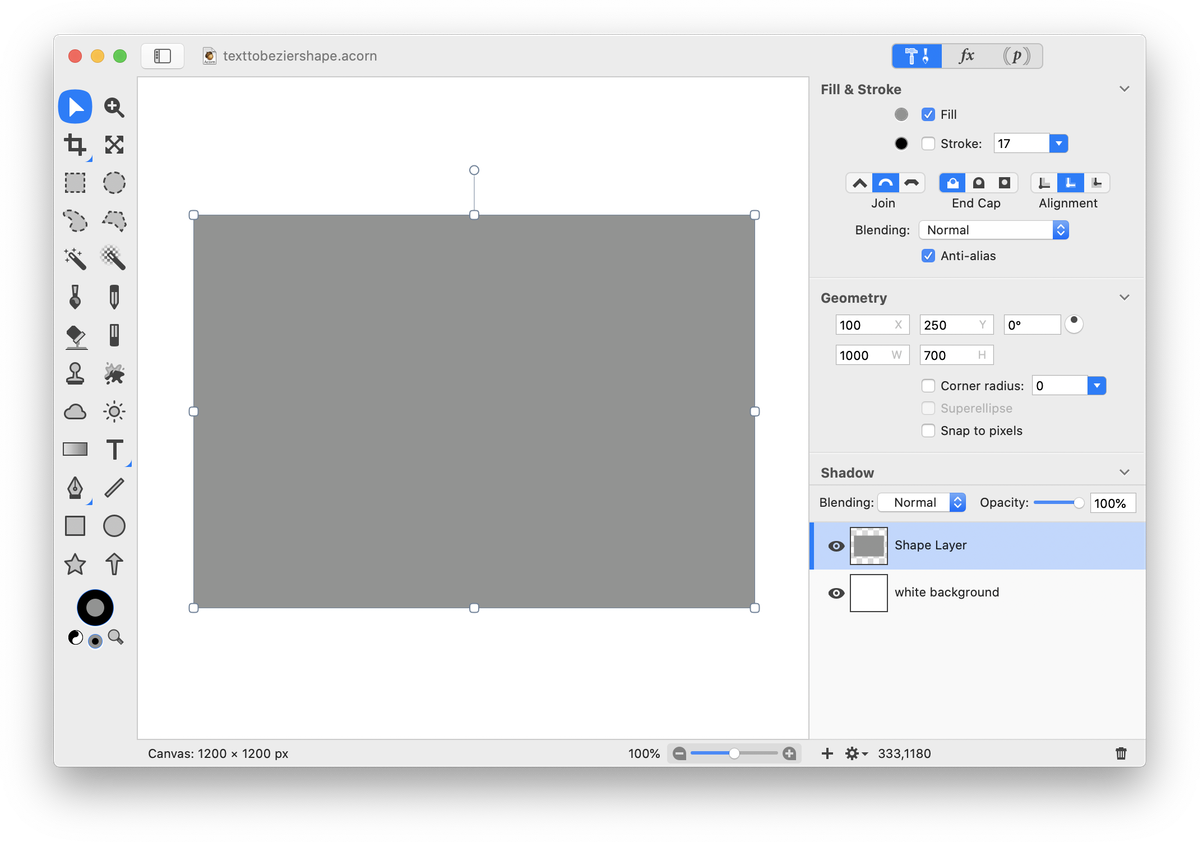
Select the rectangle shape tool. In the inspector palette, make sure the fill box is checked and the stroke is unchecked. The color of the rectangle doesn't matter since it will change in subsequent steps. Draw out your rectangle. With the rectangle selected, change its dimensions in the inspector palette to 1000 x 700 in the width and height fields. Go to View ▸ Guides and Grids and make sure Snap to Canvas is checked and move your shape to the center of the canvas using the move tool.

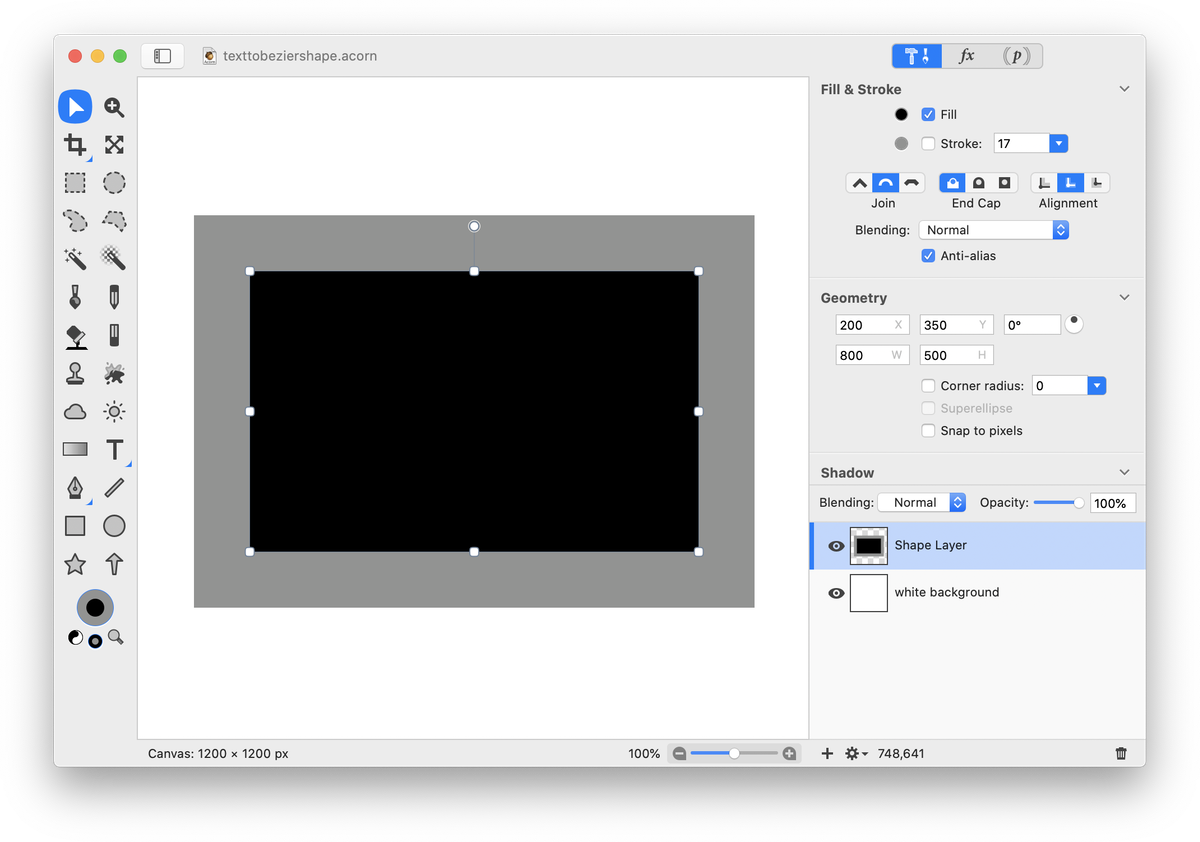
Now draw out a second rectangle. Change the color of the rectangle to black. Change the rectangle's dimensions to 800 x 500 in the inspector palette. Using the move tool, move the rectangle to the center of the canvas. It will snap in place once you get close to the center.

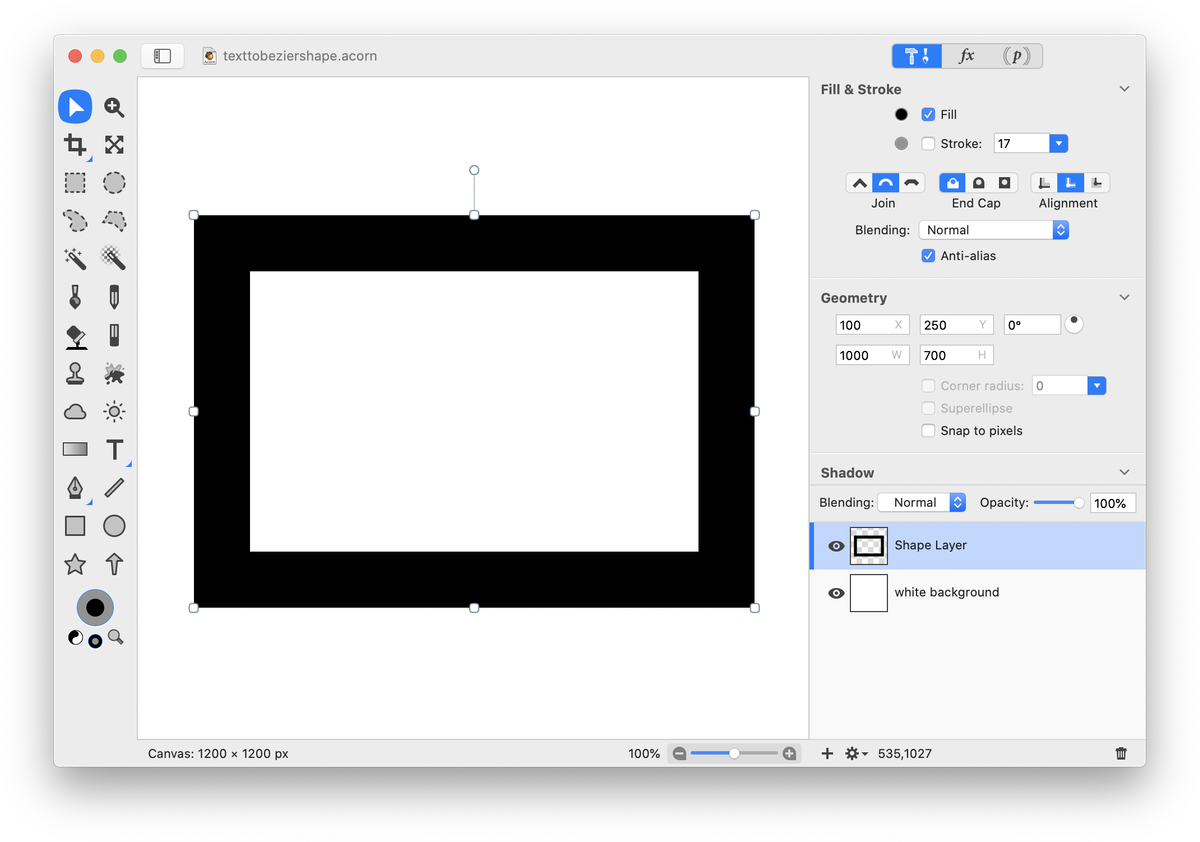
Use the smaller rectangle to create a hole in the larger rectangle. To do this, select both shapes by choosing Select ▸ Select All. Then go to Shape ▸ Exclude Paths.

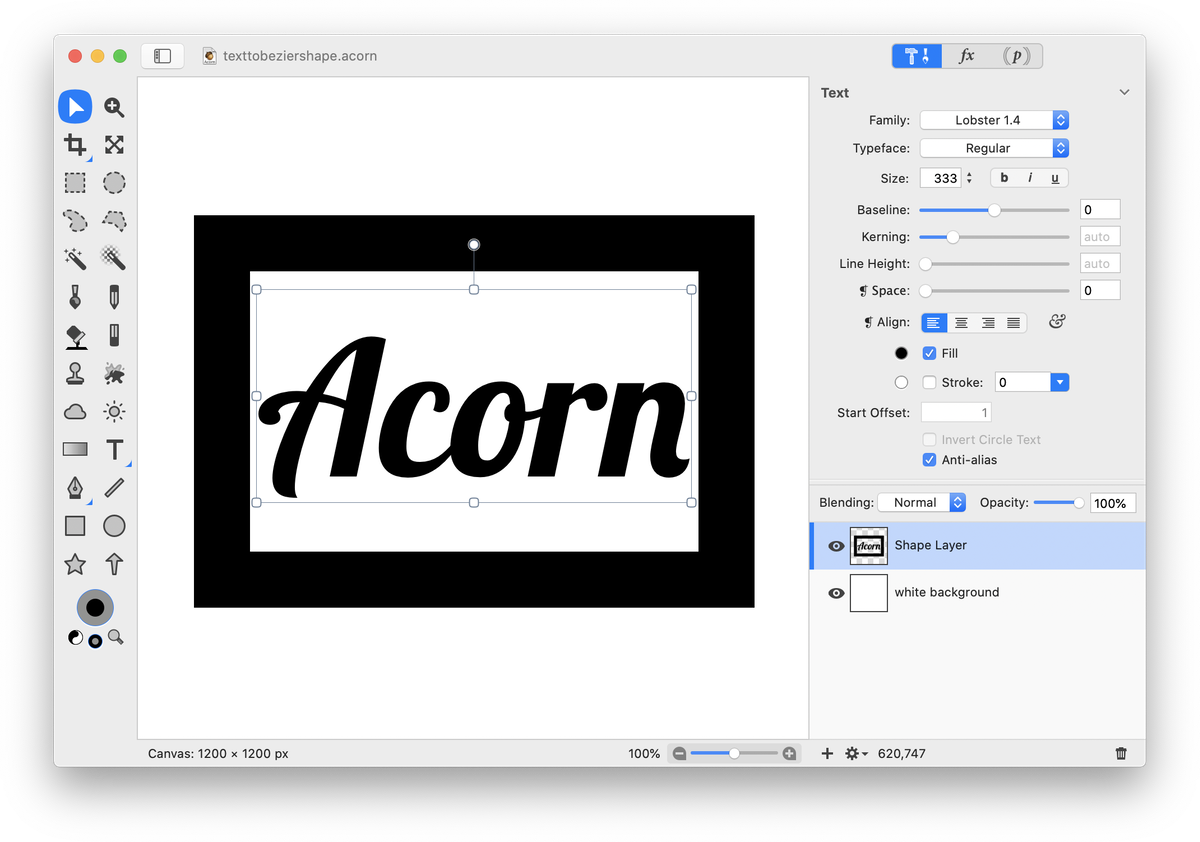
It's time to add the text! Choose the text tool from the tools palette. In the inspector palette, choose your text settings. The font and settings used here can be seen in the image below. When you are ready to stop editing the text, click outside the text box or hit the escape key. Choose the move tool and line up your text in the center of the canvas.

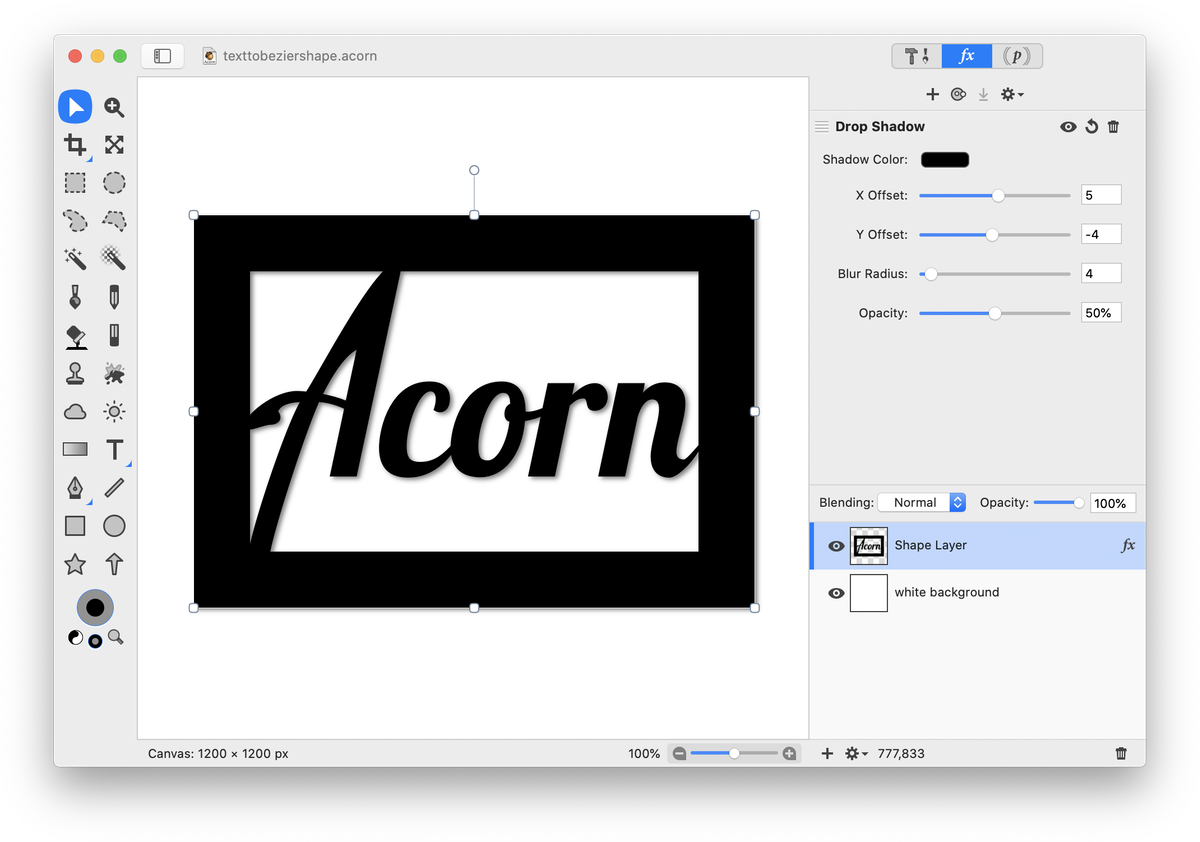
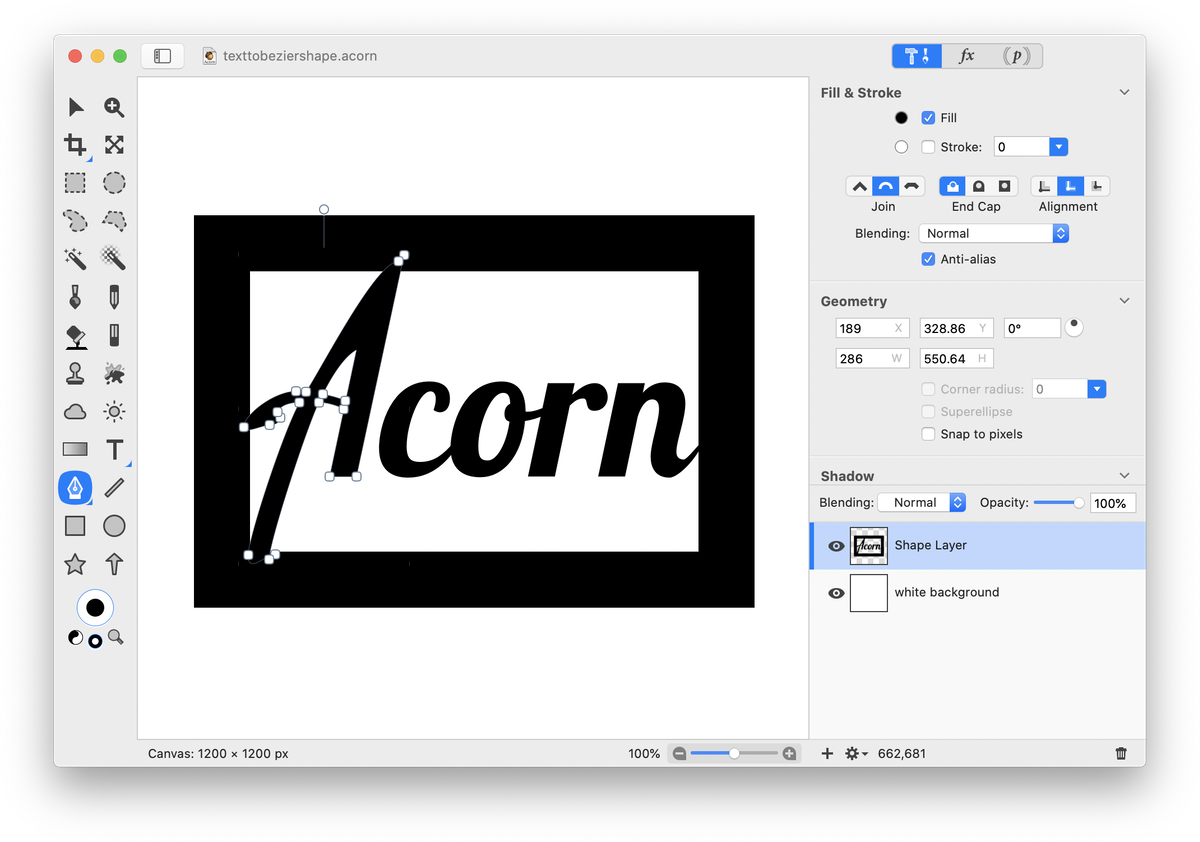
With your text selected, choose Shape ▸ Bézier Stuff ▸ Convert to Bézier Shape. Click on the Bezier pen tool in the tools palette. Click and drag on an anchor point to modify the text appearance. For more details on moving and modifying anchor points, you can read up on 'Bezier curves'. The 'A' and 'n' here have been stretched out to touch the rectangle.

Click the 'fx' button at the bottom of the inspector palette and choose Stylize ▸ Drop Shadow. Play around with the drop shadow settings to make things pop!