Smart Layer Export
|
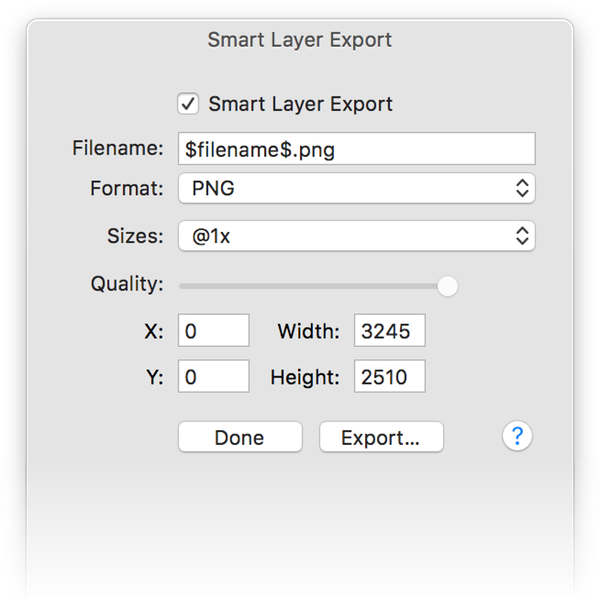
Overview Smart layer export is an alternative to traditional slicing found in image editors. Navigate to Layer ▸ Smart Layer Export Settings… and the inspector palette will populate with the various export options. A movable and adjustable canvas frame will appear on your canvas that represents the export bounds of your layer. Click and drag on the frame to change its position, or hover over a corner of the frame while clicking and dragging to resize. There is also the option to adjust the size and position of the frame in the inspector palette fields. Smart Layer Export Options Smart Layer Export checkbox - Check this box to have your smart layer export palette settings used when choosing File ▸ Export ▸ Smart Layer Export. File Name - Enter a name for the layer you are exporting. Acorn will default to the filename. |
|
Format - Choose your export file format from PNG, JPG, JPEG 200, GIF, or TIFF.
Sizes - Choose from 1x to 5x.
Quality Slider - Adjust the quality of your export via the slider if your file format is JPG or JPEG 2000.
If you are ready to export your layer, click the ‘export’ button on the inspector palette. If you want to come back to your settings at a later time, click ‘Done’.
Alternative Method
The technique outlined here is an alternative option if you have the ‘Smart Layer Export’ box unchecked in the palette. When you have the ‘Smart Layer Export’ box checked, Acorn will default to the export settings you have created in the palette.
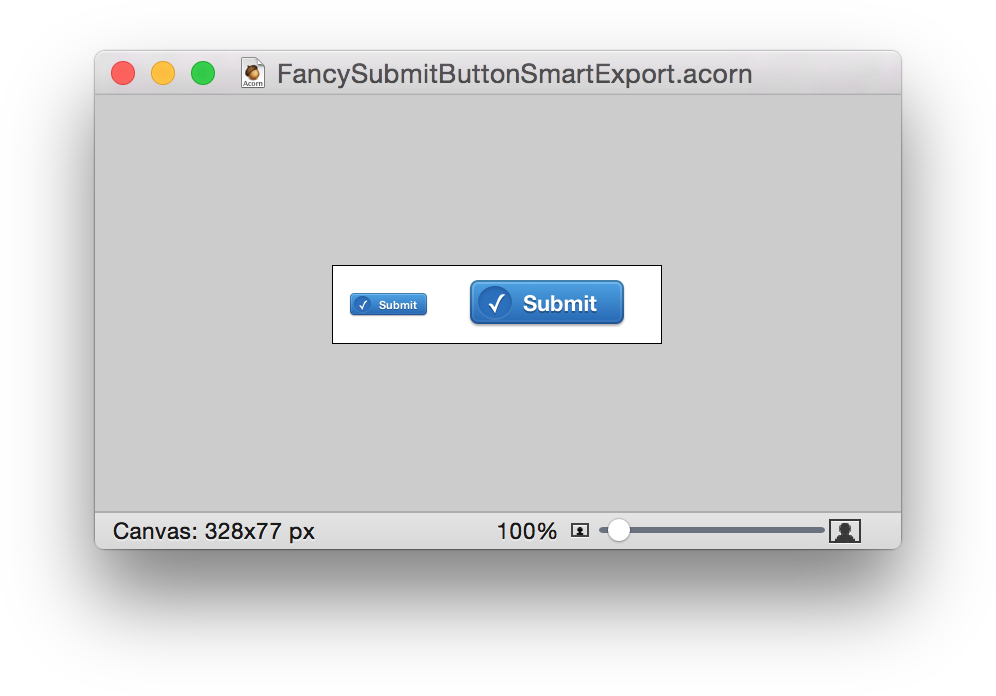
This tutorial will use the example of smart layer export being used on an image of 'submit' buttons. You can download the sample image here: FancySubmitButtonSmartExport.acorn. This is what the sample image looks like:

The sample image file has two buttons meant for a website. They are different sizes so the smaller one can be shown on regular screens, and the larger one for Retina class devices (such as an iPhone 4, iPad 3, or a Retina MacBook Pro).
Smart Layer Export Steps:
- Name your layer or layer groups with the name of the file you would like to save it as. You'll have to use one of the following file extensions on the file name: .png, .jpeg/jpg, .tiff/tif, or .gif.
- Optionally create a layer at the bottom of each group and name it "@frame" or "@bounds". The layer doesn't need to be visible. This layer tells Acorn exactly which part of the image you want written out. In this example the @frame is a shape layer with a single rectangle object defining the area of the group to be exported. You could also use a bitmap layer, in which case the opaque areas of the bitmap layer would define the frame of the area to be exported. If no @frame or @bounds layer is added, then Acorn will default to the size of the canvas for the export size.
- Choose the File ▸ Smart Layer Export… menu item.
- That's it!
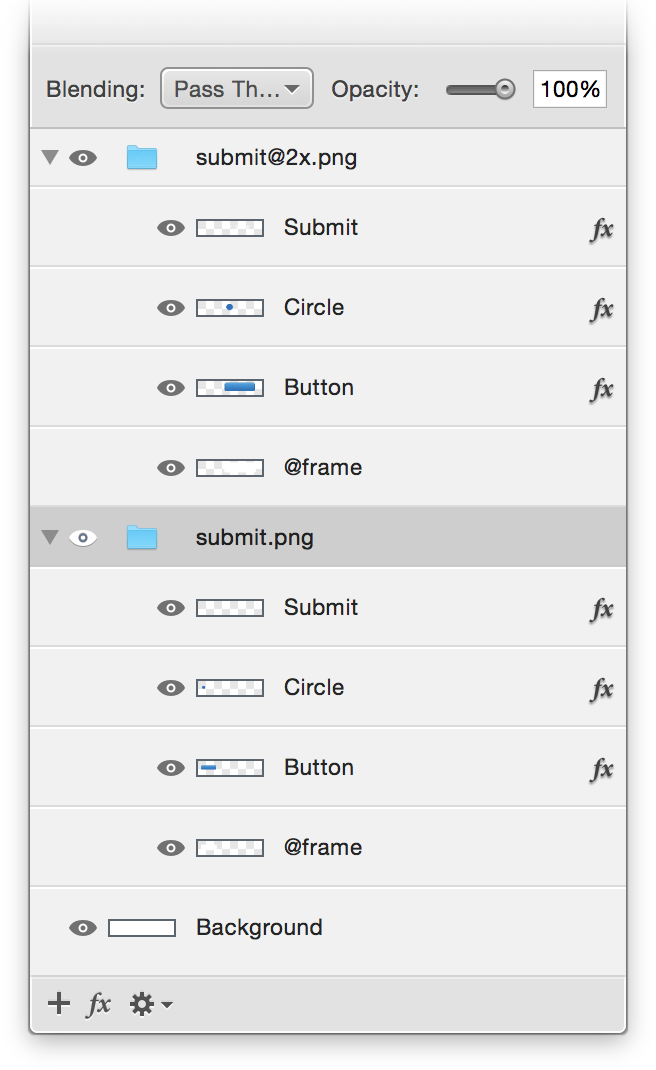
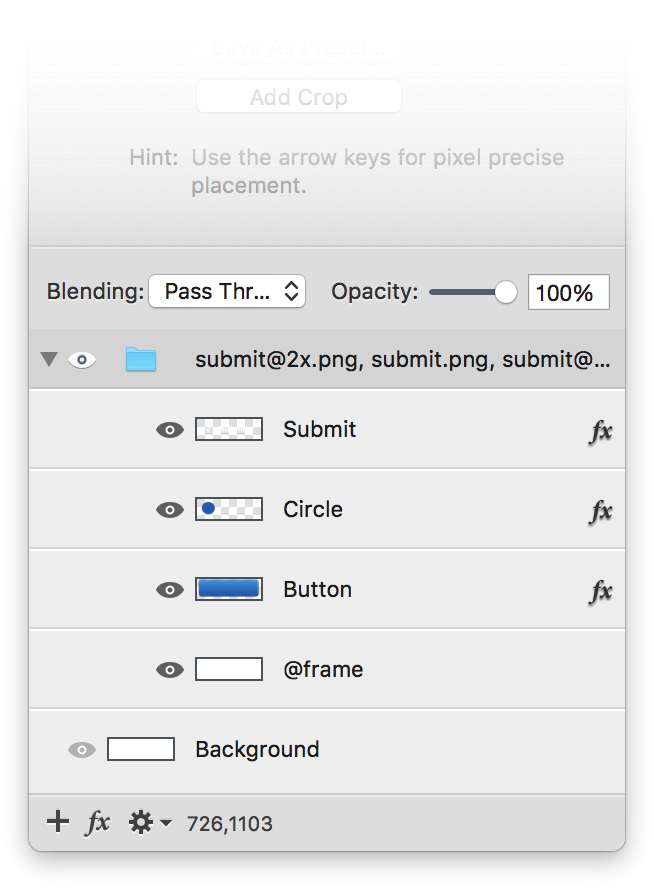
To see how this is done, take a look at the layers list of the example image:

There are a total of 11 layers. You'll notice that two layer groups are named as files. When you use smart layer export, Acorn will use the layers which are part of the group (and only that group) to make a brand new image. Since the "Background" layer is outside of both groups, it will not be used when exporting. However, if you renamed "Background" to "Background.png", there would be 3 files exported out instead of 2.
Below are the two images created from the smart layer export:


Auto-Scaling
Acorn can do the work of automatically exporting the image at different sizes without maintaining multiple copies of the same image in the canvas.
Instead of creating multiple layer groups for your images, just create one size. In the example below, the image is at @2x. In the layer name, put the name of the image you are starting with (submit@2x.png), followed by the names of the other images you would like auto-scaled and exported after it. For ”submit.png" Acorn will take the layer and scale it down for export. For "submit@3x.png", Acorn will scale it up for export.

You can download this sample image from here: FancySubmitButtonSmartExportAutoScale.acorn.