Resizing and Rotating Your Image and Canvas
|
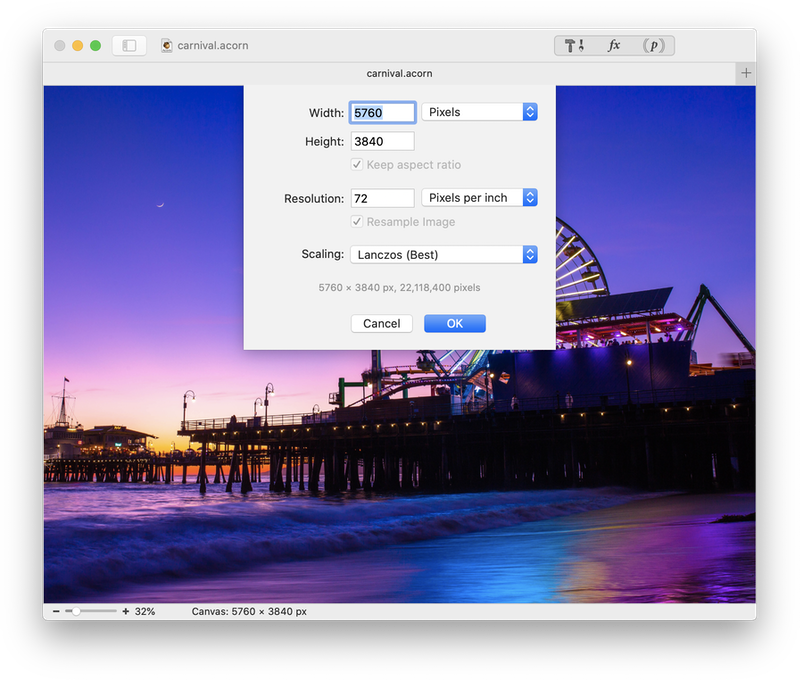
Resizing Your Image The easiest way to scale your image in Acorn is to select Image ▸ Resize Image. Type in the dimensions of what you want the image to be, and click the OK button. When resizing the image, you can choose to see your image dimensions in pixels, inches, or centimeters. Changing the image dimension measurement value will not change the base unit of measurement for your image. To learn more about changing the base measurement unit read image measurements. Image Scaling Acorn gives you the option to use three different scaling operations. Most of the time you are going to want to use the "Lanczos" scaling since it is a higher quality scaling |
|
algorithm. However, if you would like something a little more low tech, you can choose "Simple Affine". The "Nearest Neighbor" scaling option replaces each pixel with 4 pixels of the same color. This results in a very pixelated looking image which is useful for some purposes.
When scaling with Lanczos, the original aspect ratio must be kept intact (the option will be grayed out in the window). If you wish to change the aspect ratio, you must choose either Simple Affine or Nearest Neighbor as the scaling option.
Be sure to read all about DPI, PPI, and printing for more information about PPI and resampling your image.
|
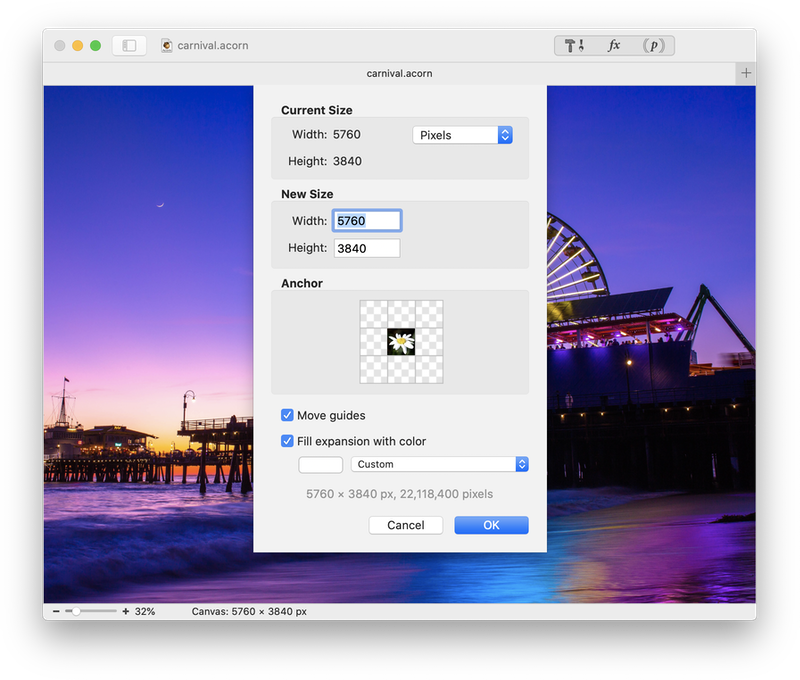
Resizing Your Canvas, Without Scaling the Image If you would like to change the size of your image without scaling the image, use Image ▸ Resize Canvas. The Anchor option will keep your image anchored to a specific side or corner in cases where you make the canvas larger. If you have guides present in your image, you can choose to have the guides move relative to the resizing by checking the ‘move guides’ box. Fitting the Canvas to Layers If you want the canvas to be large enough to encompass the largest layer in your project, select Image ▸ Expand Canvas to Fit Layers. All layers will then be fully present within the canvas boundaries. |
|
|
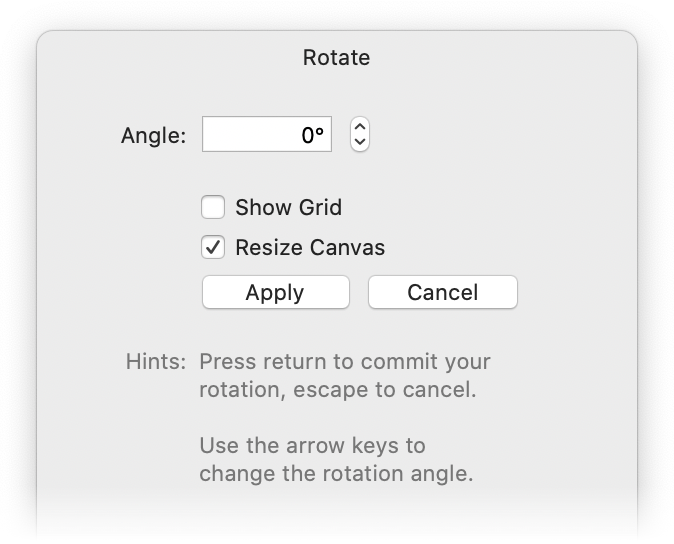
Rotate your canvas. Under Image ▸ Rotate Canvas there are three options for rotating the canvas: 90º Clockwise (⌘+]), 90º Counter-Clockwise (⌘+[ ) , and Free Rotate. The Rotate Canvas palette appears when you select Free Rotate. You can manually enter the angle, use the wheel, or change your angle using the up and down arrows on your keyboard. Rotating the canvas rotates all the layers. |
|
Additional Relevant Documentation
Resizing, Rotating, and Transforming Layers