Resizing The Canvas
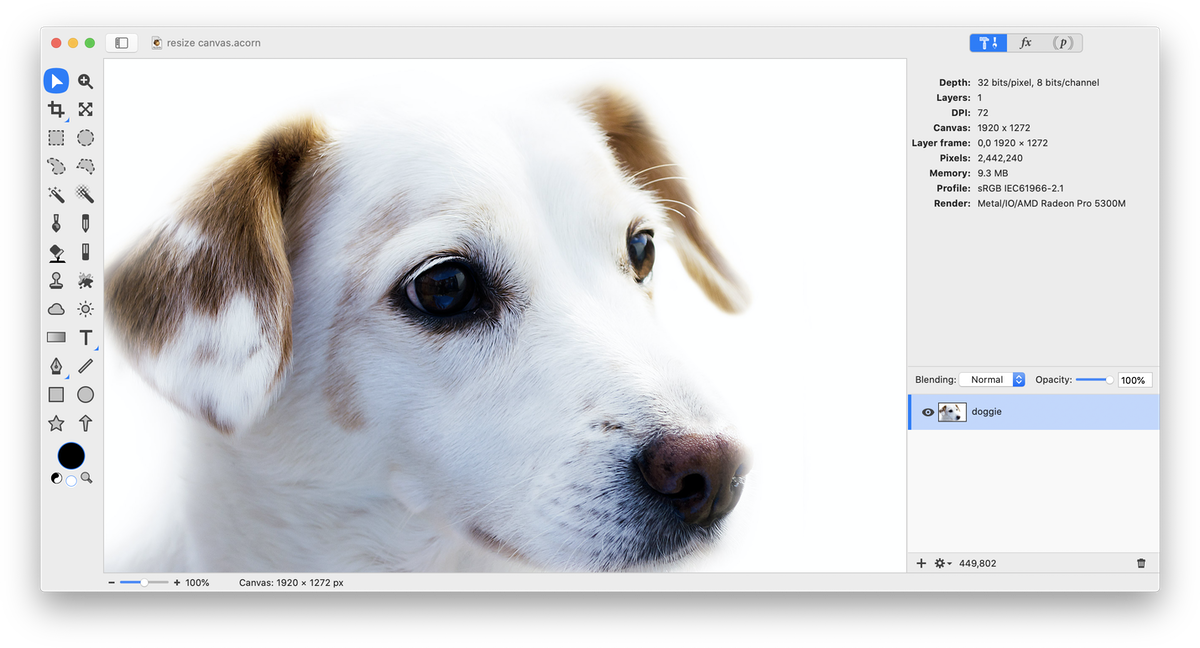
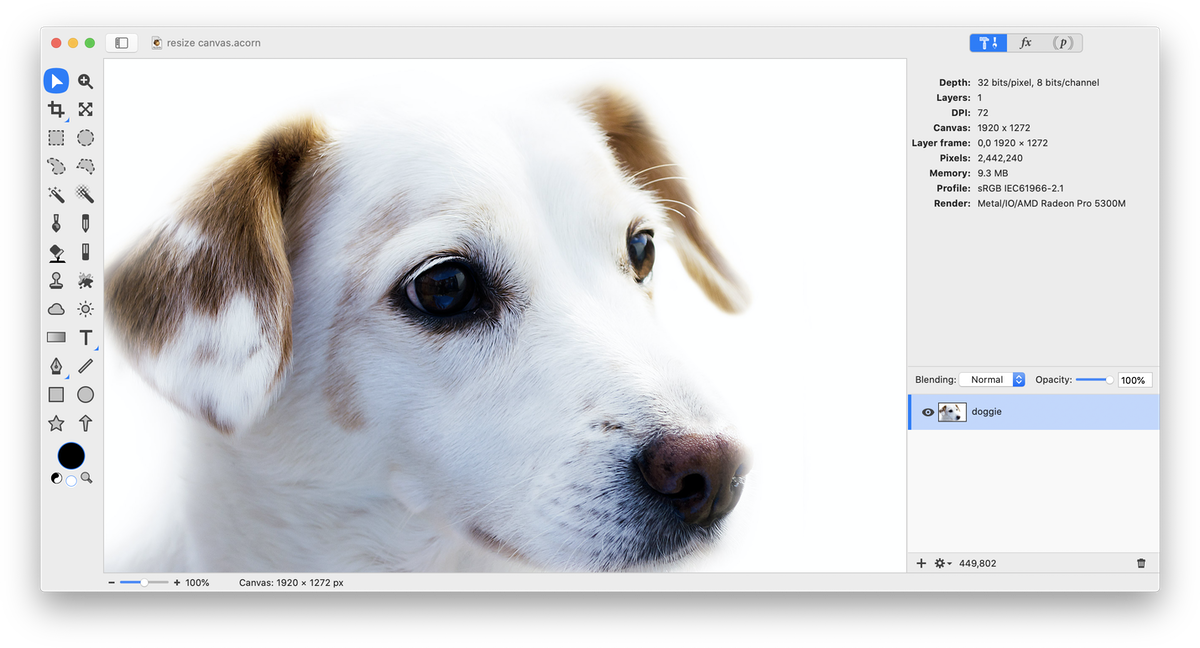
Here is an image on a canvas size of 1920 x 1272 pixels. Notice the canvas size is shown in the bottom left-hand corner of the window.
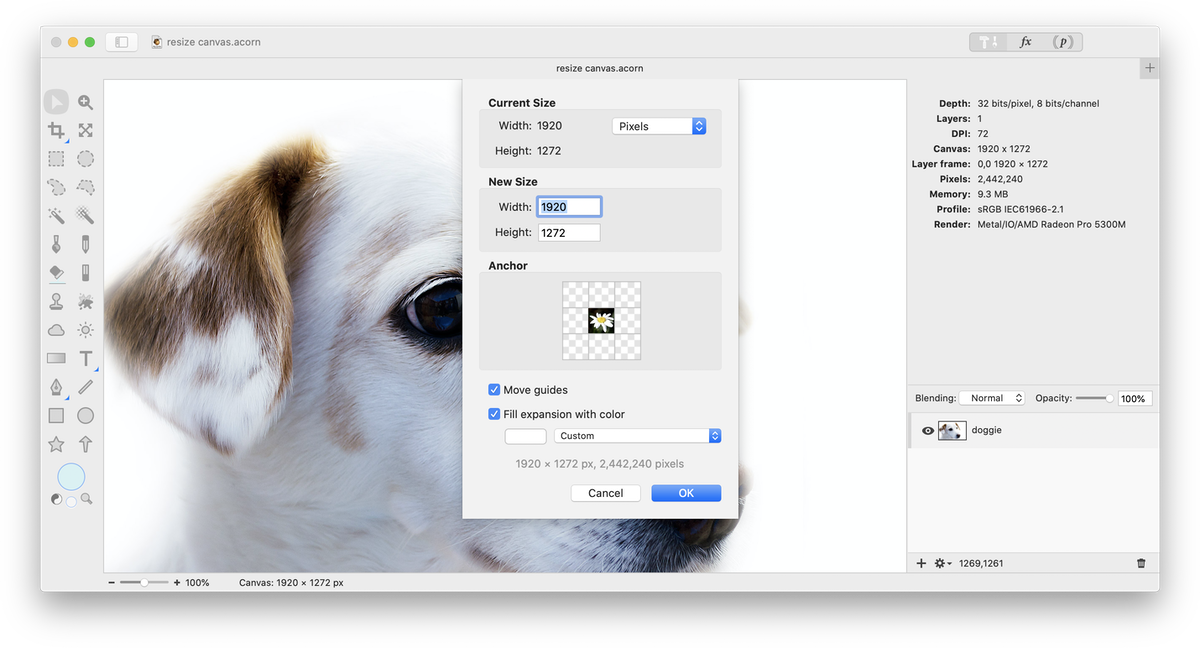
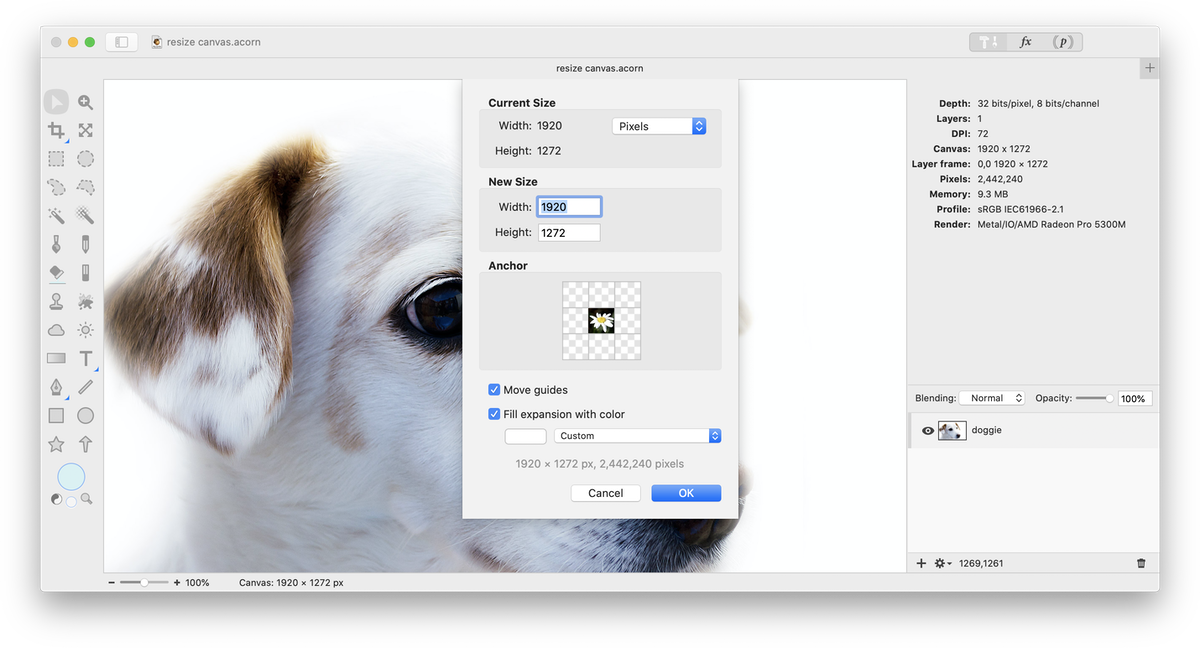
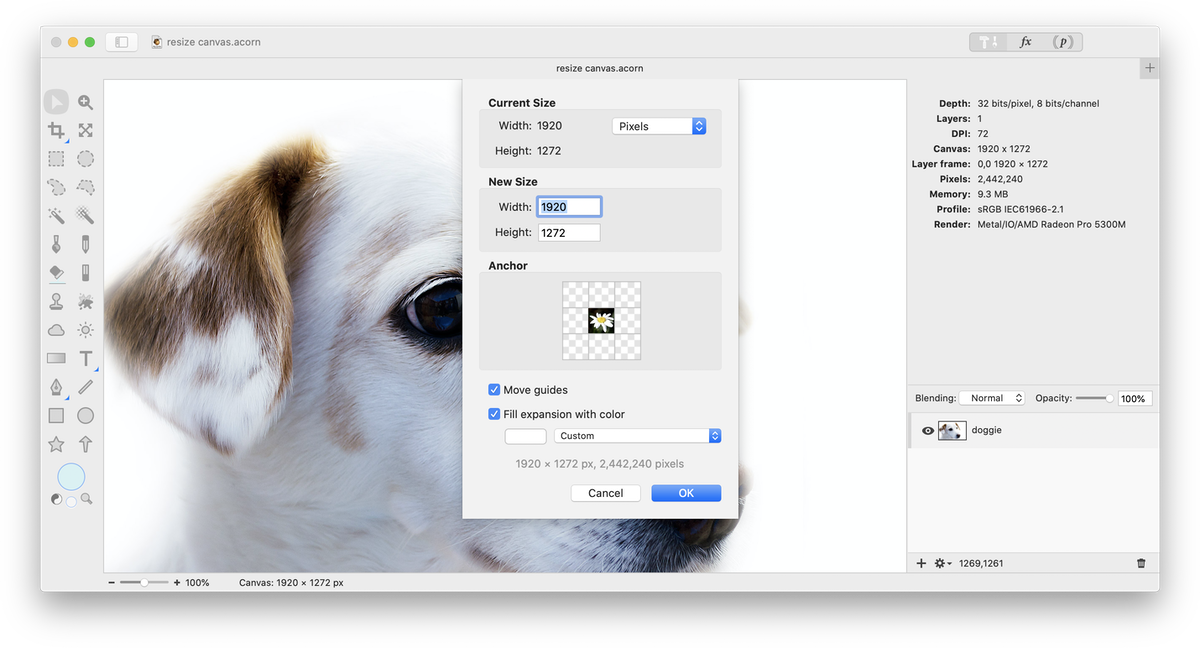
 To resize the canvas, go to Image ▸ Resize Canvas on your top menu or hold down ⌥⌘C. The Canvas Resize display will appear in your window. The top portion shows the current size of your canvas.
To resize the canvas, go to Image ▸ Resize Canvas on your top menu or hold down ⌥⌘C. The Canvas Resize display will appear in your window. The top portion shows the current size of your canvas.
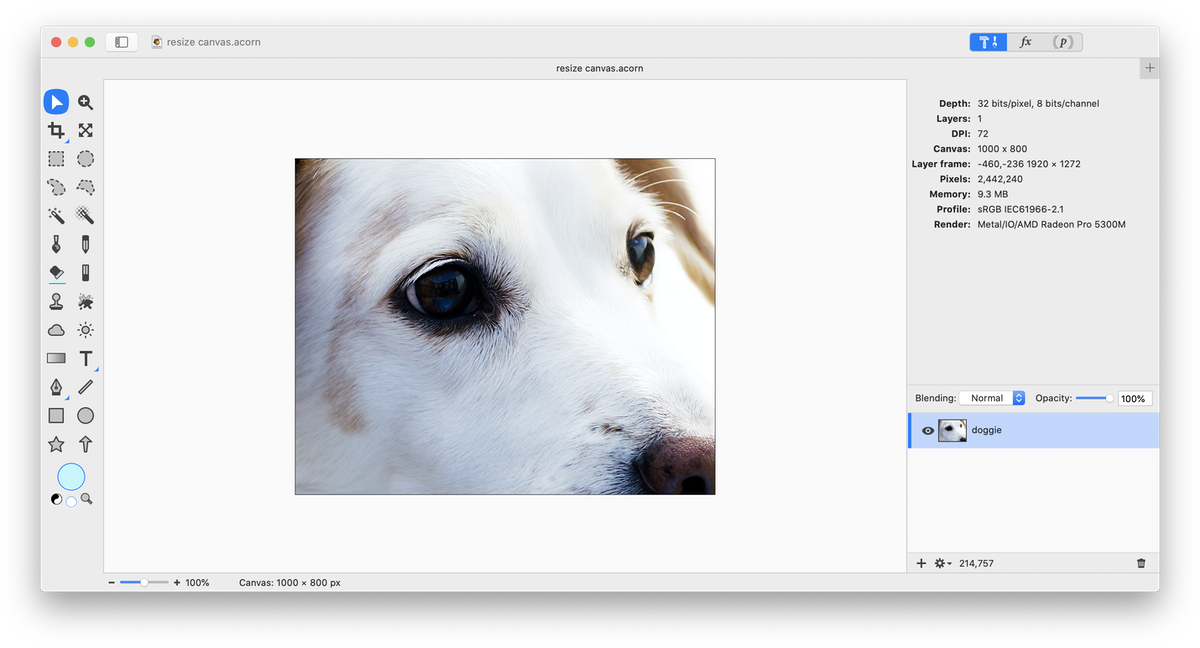
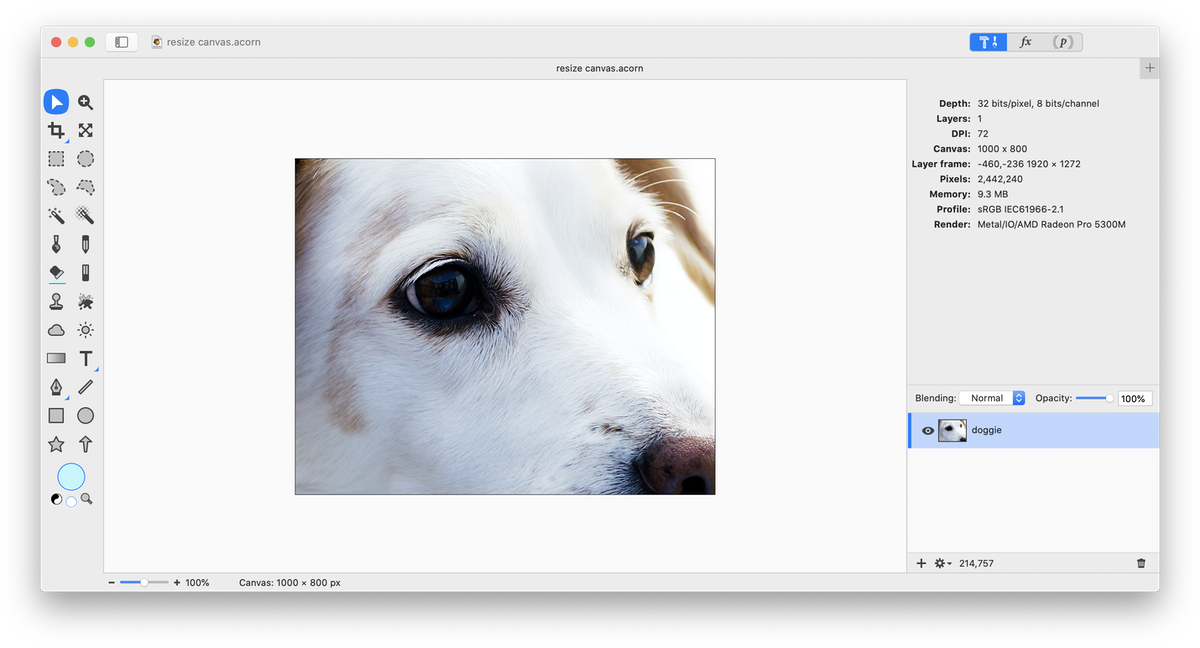
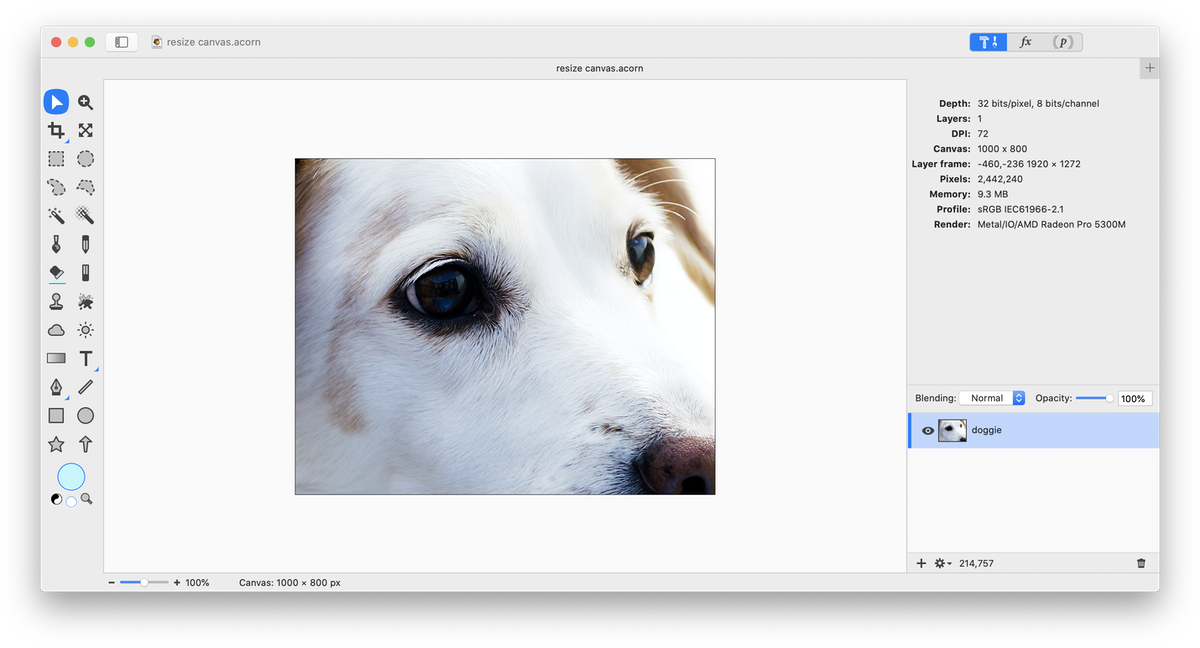
 Under 'New Size' insert the new dimensions. For example, enter 1000 x 800. This will trim 460px off of each side of the canvas and 236 px off both the top and bottom. For this example keep the image anchored to the center. Select OK. The white area that appears in your window is the area of your image that lies outside of the visible canvas area.
Under 'New Size' insert the new dimensions. For example, enter 1000 x 800. This will trim 460px off of each side of the canvas and 236 px off both the top and bottom. For this example keep the image anchored to the center. Select OK. The white area that appears in your window is the area of your image that lies outside of the visible canvas area.
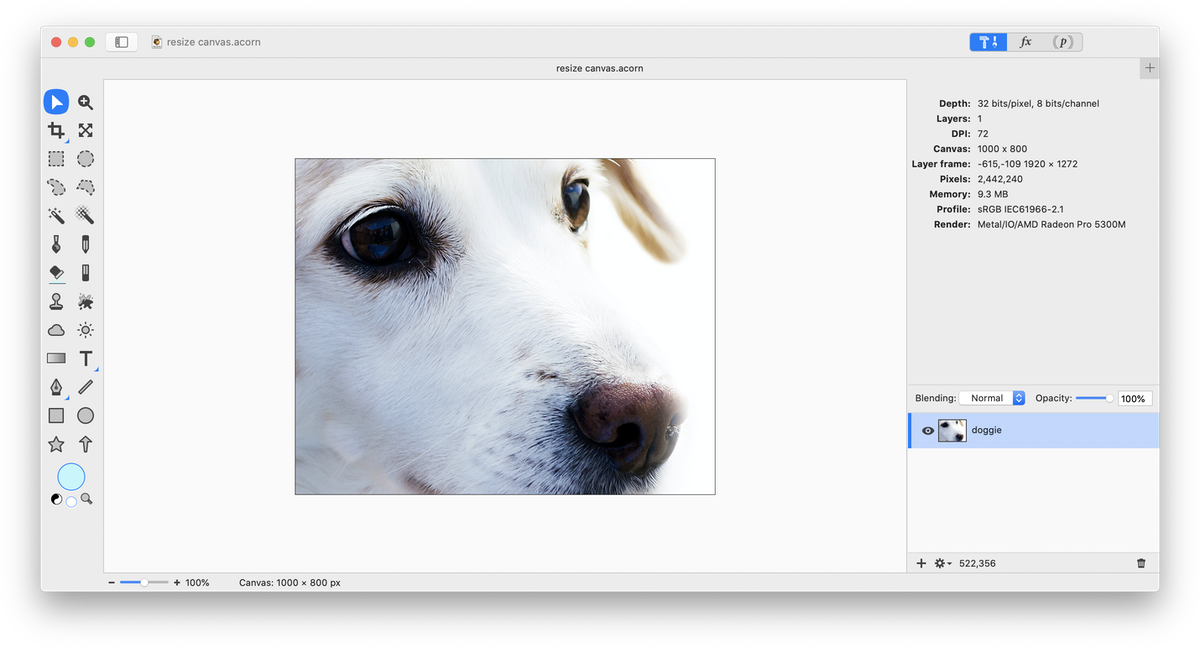
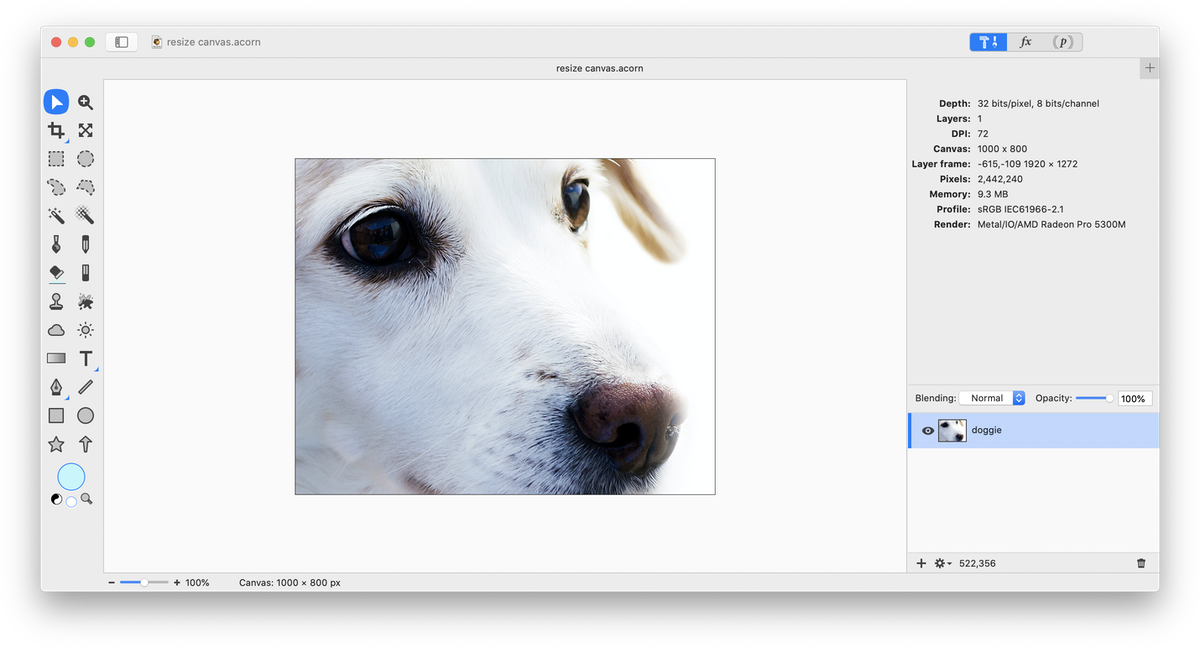
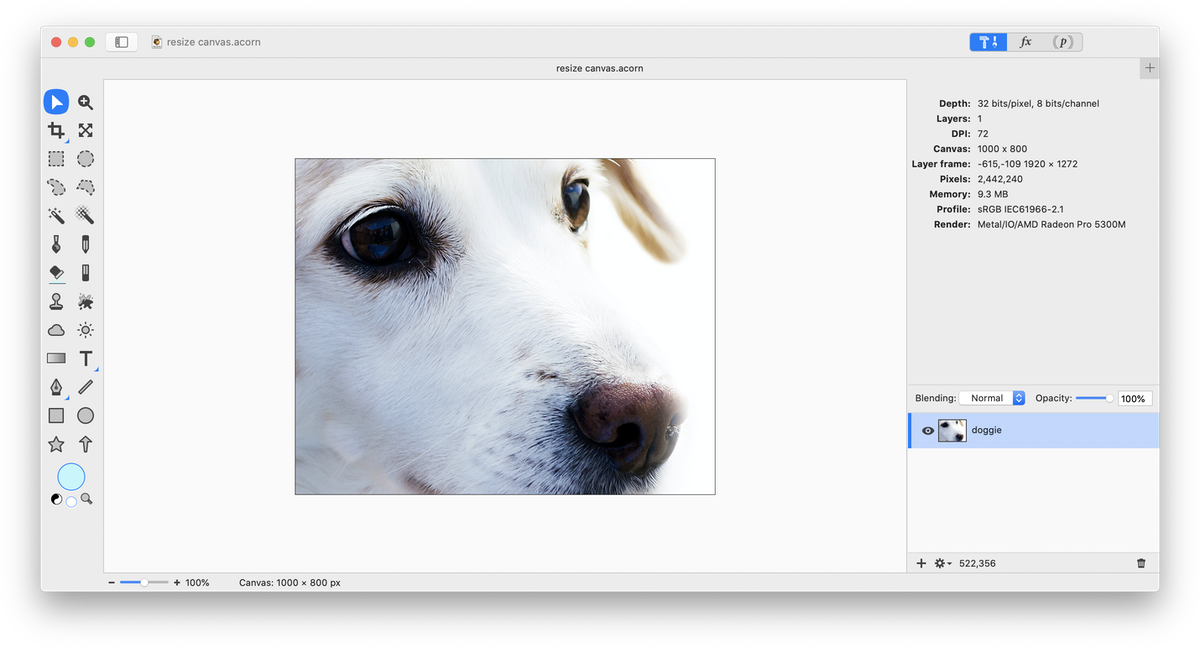
 Use the move tool (V) from the tools palette to drag the image and place it wherever you like within the canvas. See how the image below has been moved to the left. This is how Canvas Resize differs significantly from cropping. With canvas resizing you can easily adjust the placement of the image within the canvas multiple times without using undo.
Use the move tool (V) from the tools palette to drag the image and place it wherever you like within the canvas. See how the image below has been moved to the left. This is how Canvas Resize differs significantly from cropping. With canvas resizing you can easily adjust the placement of the image within the canvas multiple times without using undo.
 When resizing the canvas, you can choose to see your canvas dimensions in pixels, inches, or centimeters. Changing the canvas dimensions will not change the base unit of measurement for your image. To learn more about changing the base measurement unit read image measurements.
When resizing the canvas, you can choose to see your canvas dimensions in pixels, inches, or centimeters. Changing the canvas dimensions will not change the base unit of measurement for your image. To learn more about changing the base measurement unit read image measurements.