Digital Postcard¶
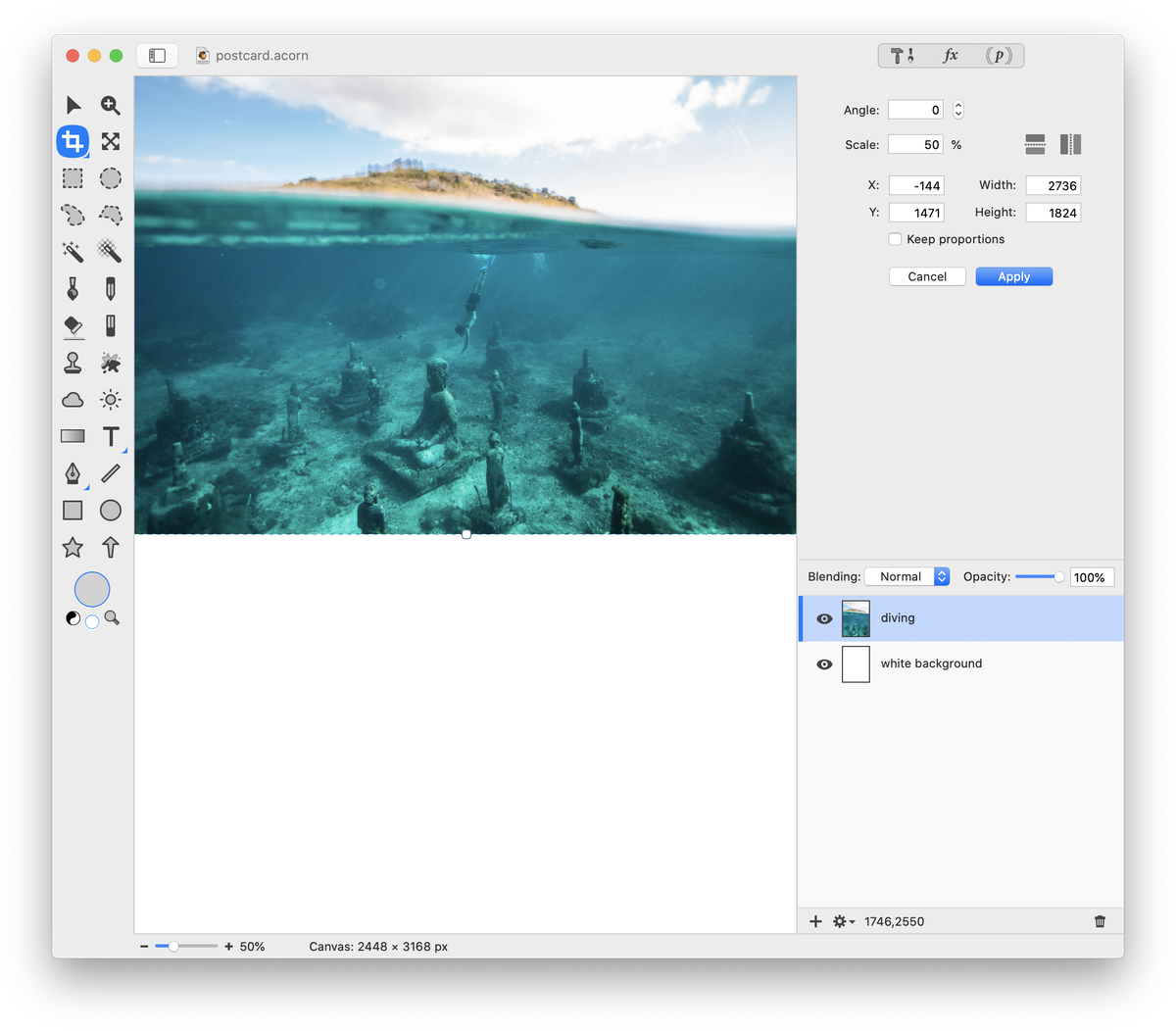
This tutorial will show you how to create your own personalized digital postcard. Create a letter sized image in Acorn, . The settings used here are 1224 x 1584 pixels with a white background. Choose an image to be part of your postcard and bring it into your white background by using Use (⌘⇧T) to adjust the size of your added image so it takes up the top half of the postcard .


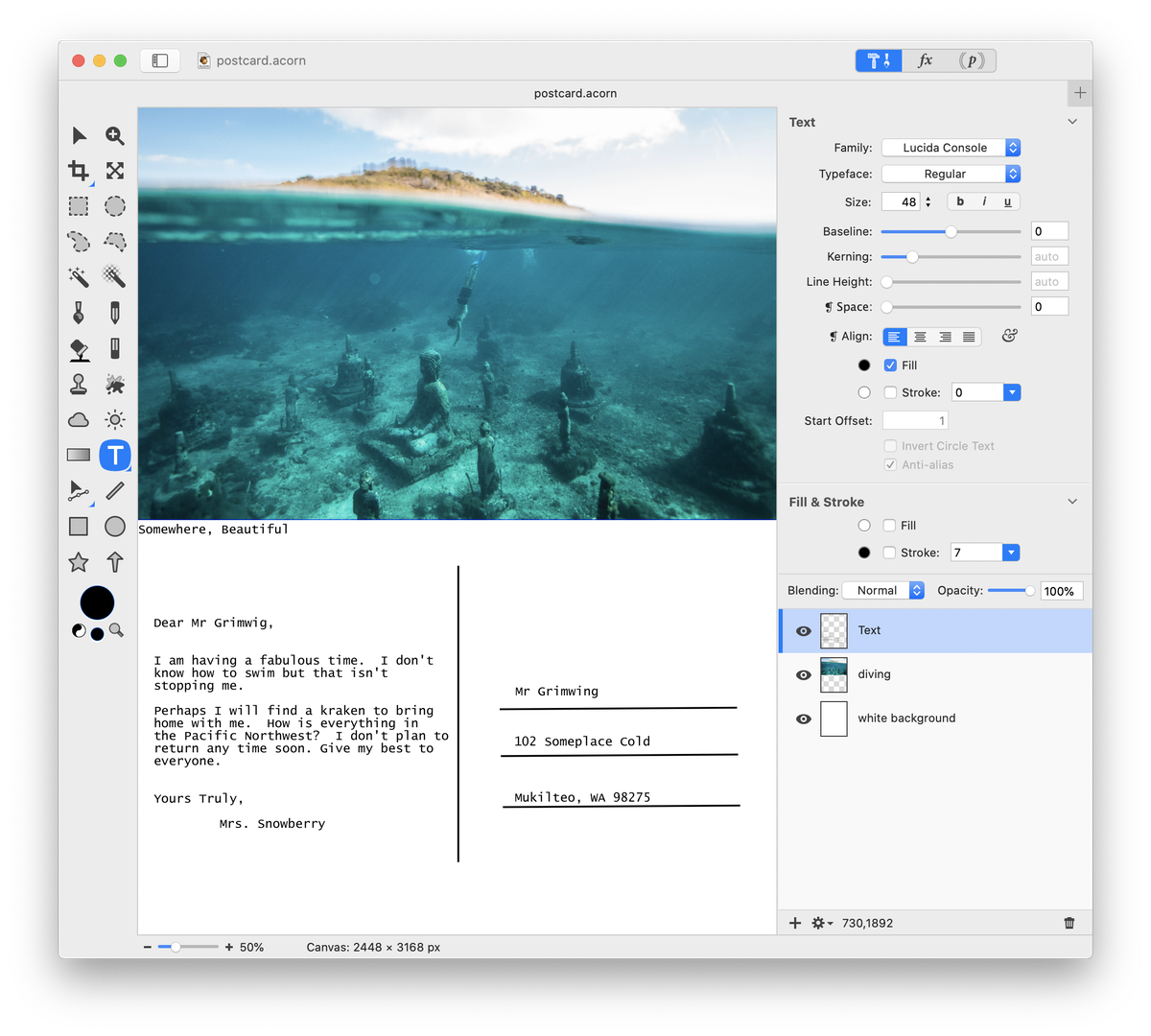
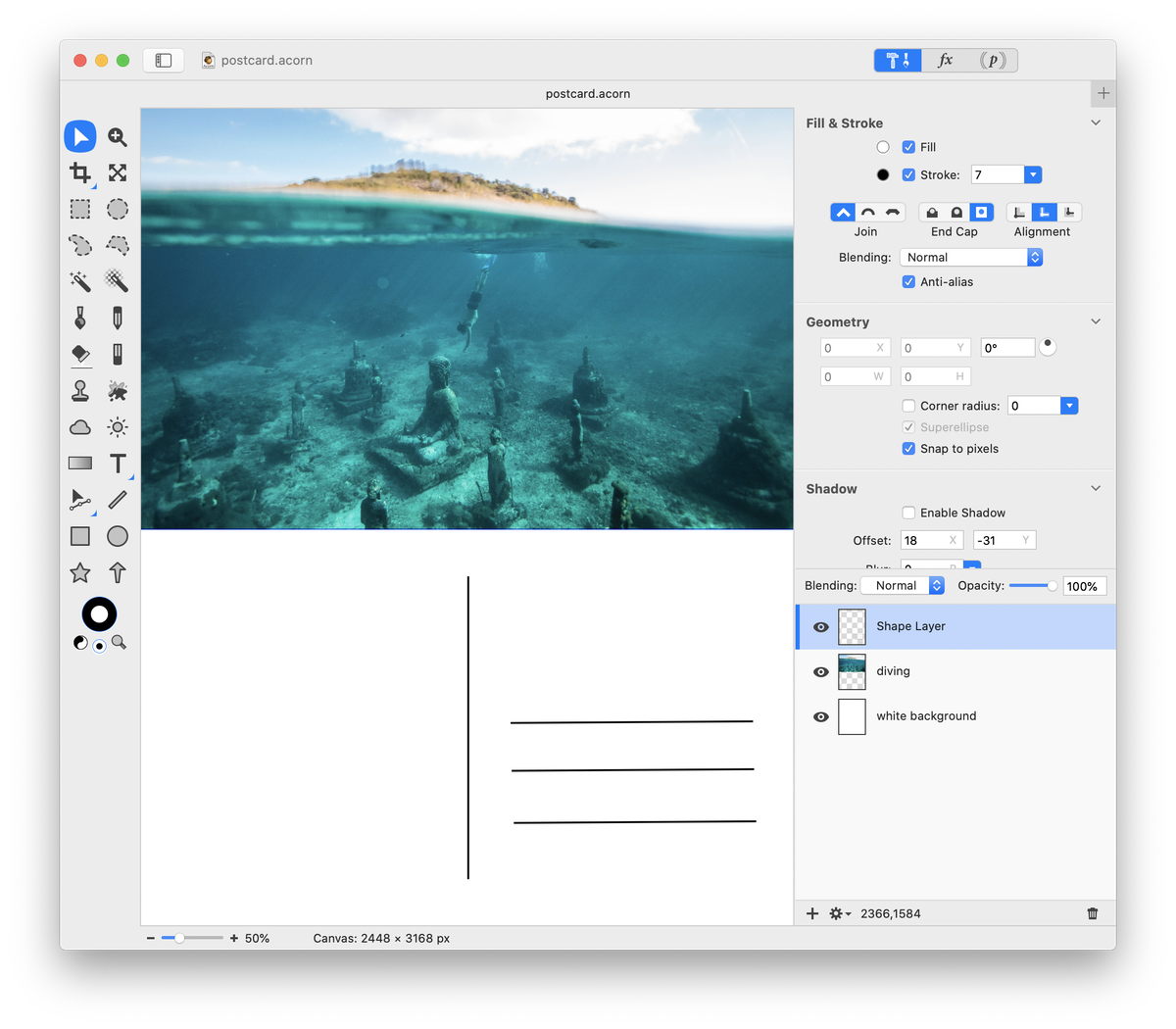
Create a text box on the left side of the vertical line. This will be the area to type your message. On the right enter your address. Or, since this is a digital postcard, enter your email address and other contact information. Create a text box for each line of type.