Path Text¶

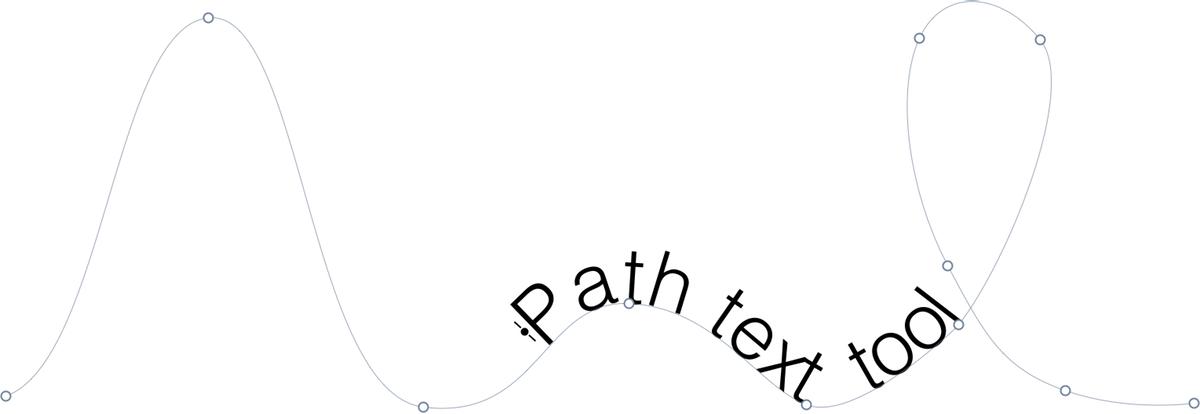
An alternative option after drawing your shape is to click and hold on the text tool icon in the tools palette. A drop down menu will appear. Click on Path Text (keyboard shortcut TTT). Then click on the part of your shape where you want your text to start.
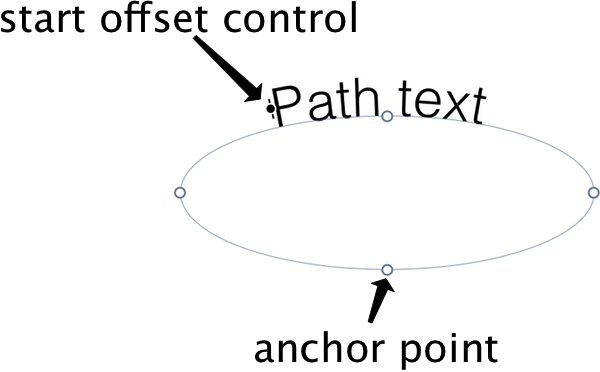
Start Offset - to change the start offset of the text, modify the value in the inspector palette or click and drag on the on-canvas control visible at the start of the text. When the text reaches the end of the path, it will continue wrapping around the path overlapping any existing text. If your original shape is a line, a red highlight will appear when you have text outside the bounds of the path.

Modify Path - to make changes to your path, click on the bézier pen tool. You can then adjust the placement of your anchor points, delete anchor points, and many other operations. Be sure to read up on how to use the bézier pen tool to learn more.
Modify Text - path text offers the same features and user interface as Acorn’s text tool. Be sure to read up on the text tool to learn more.
Rotate and Scale Path - To rotate your path text, click on any shape tool in the inspector palette. An angle field will be present in the inspector palette. An alternative is to choose the move tool from the tools palette (keyboard shortcut v). Click on your path text to select it. Hover outside a corner of the boundary box and rotating arrows will appear. You can then click and drag to rotate. To scale your path text, select it with the move tool and drag on a boundary. To keep the proportions intact while scaling, hold down the shift key.
Pro Tip: Use Shape ▸ Process ▸ Graduated Font Scale to give your text a perspective effect.
Additional Relevant Documentation
Path Text Basics (video tutorial),
Path Text on Text
Heart Path Text
Bezier Curves
Bézier Basics Part 1 (video tutorial)
Bézier Basics Part 2 (video tutorial)