Drop Shadows¶
There are a few different techniques for giving text and shapes a shadow. The shapes shadow option in the inspector palette and drop shadow filter methods are described below. Since text and shapes are essentially treated the same (they are both vector based), text will be used as the example.
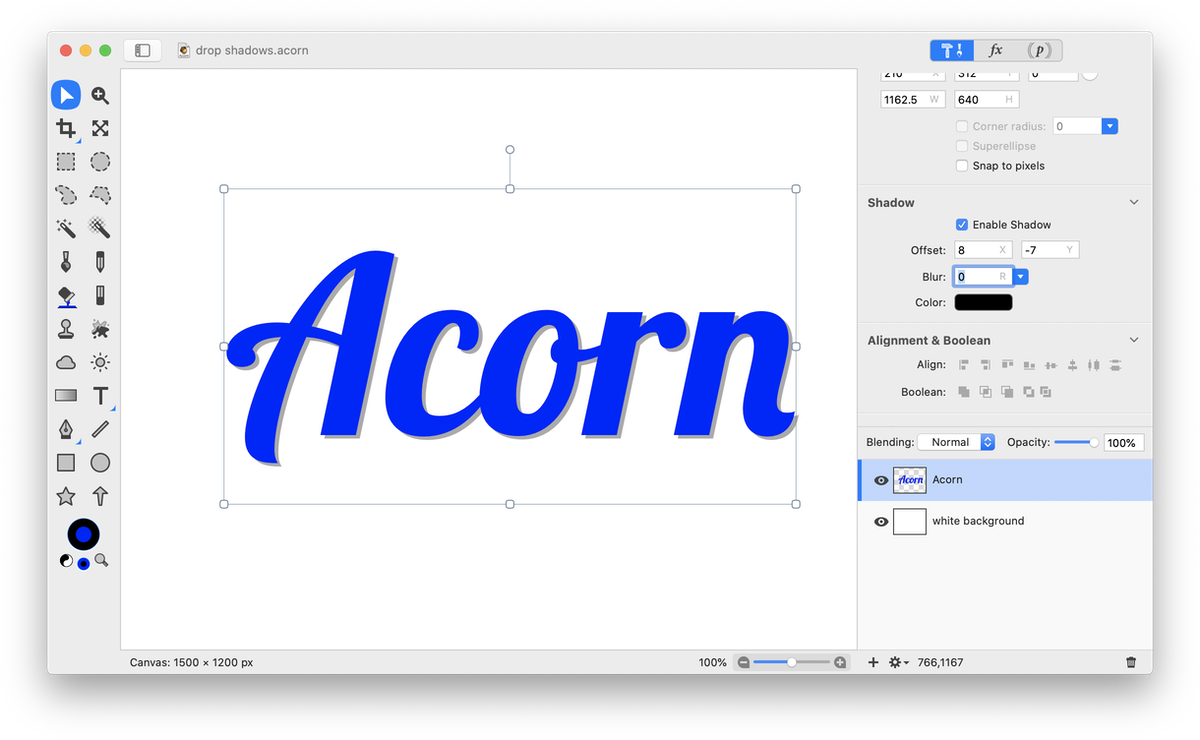
Shapes Shadow Option
Write out some text.


Drop Shadow Filter¶
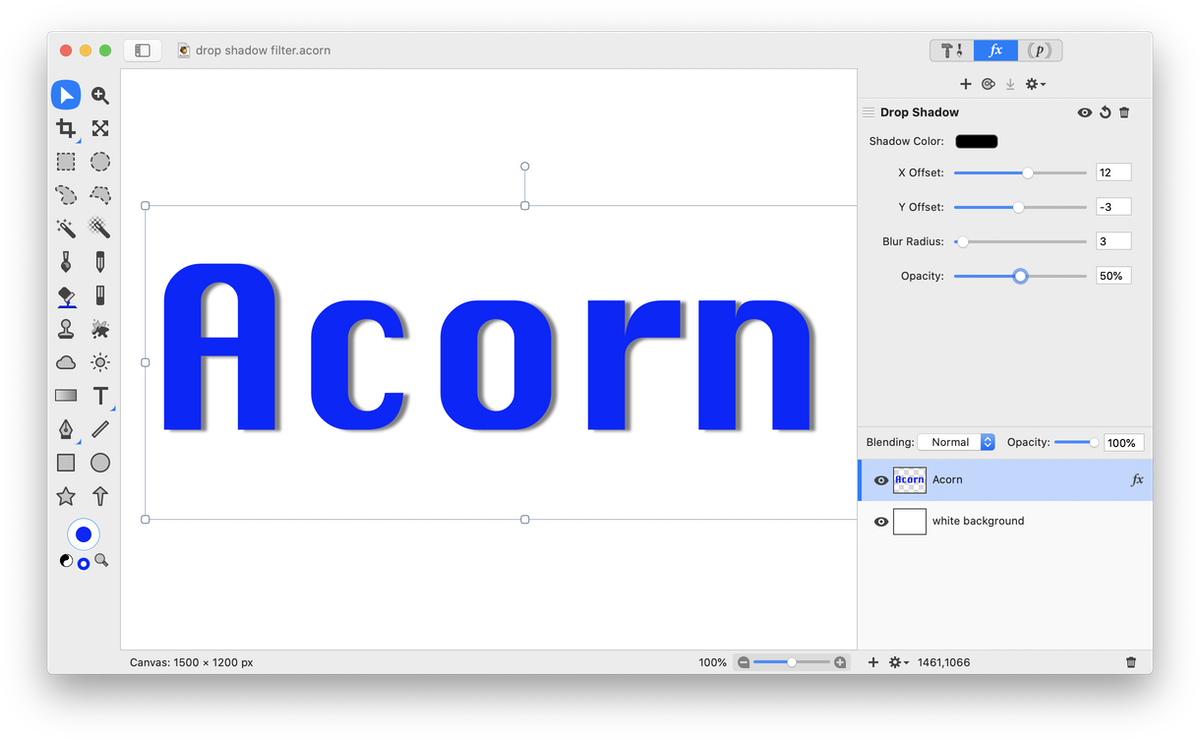
Another method for giving text, shapes, or a bitmap layer a drop shadow is to use the drop shadow filter. Type out your text. Make sure the text layer is selected in the layers list.



Customizable Drop Shadow¶
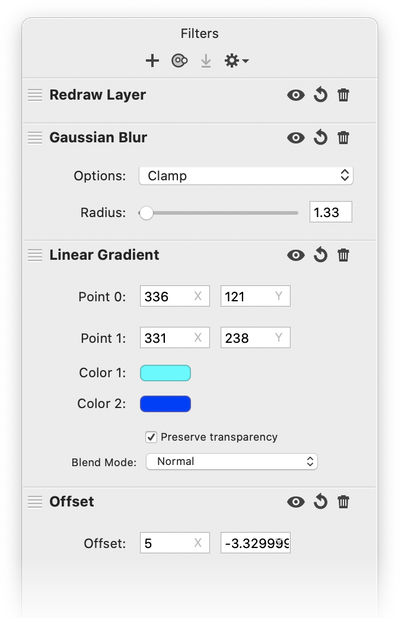
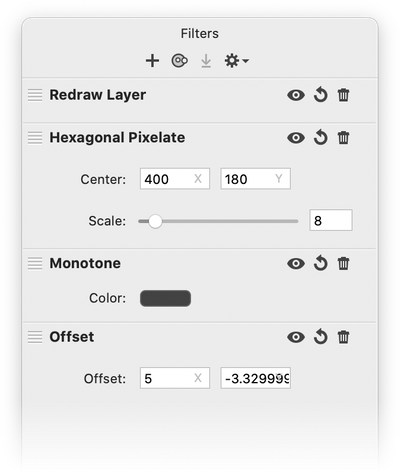
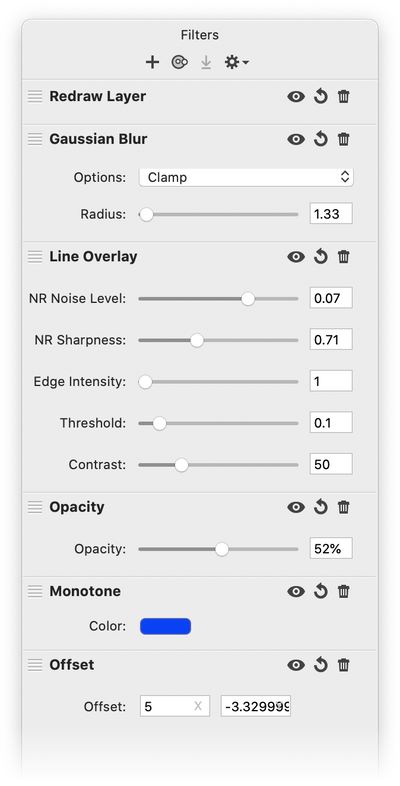
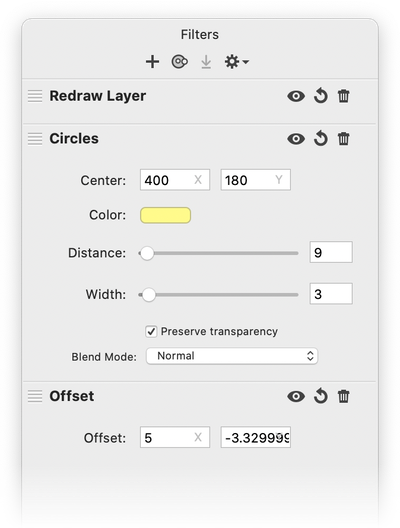
A combination of Acorn’s filters can be used to create a more customizable drop shadow. Below are some examples of filters you can use to create drop shadows that have a gradient, pixelation, line overlay, and generated circles. Use the keyboard arrow keys in the offset fields to adjust the position of your drop shadow. Use the opacity and gaussian blur filters to give your shadow a more traditional appearance.

|

|

|

|

|

|

|

|