Curved Drop Shadows in Acorn
Link: 2009.01.07 11:01 PM
I was reading Cocoia Blog's iLife UI Roundup earlier today, and I noticed that Sebastiaan had put some neat little drop shadows on his images, along with a nice border to them. I had also seen a similar look in the latest iPhoto tour, where it had created a nice little polaroid border with curved drop shadows for the print products.
Of course, I want to be able to do that in Acorn. And so I wrote a Python script to achive the effect.

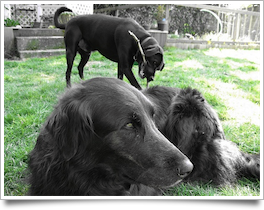
This is Stevie and Jimi before the effect.

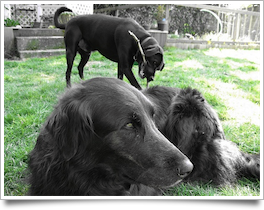
And here they are after it is applied
Download the Curved Drop Shadow filter.
To install, unzip the archive, and then place CurvedDropShadow.py in your ~/Library/Application Support/Acorn/Plug-Ins/ folder and restart Acorn if it's already running. It'll show up in your Filters menu with the name "Create New Image with Curved Dropshadow".
Of course, I want to be able to do that in Acorn. And so I wrote a Python script to achive the effect.

This is Stevie and Jimi before the effect.

And here they are after it is applied
Download the Curved Drop Shadow filter.
To install, unzip the archive, and then place CurvedDropShadow.py in your ~/Library/Application Support/Acorn/Plug-Ins/ folder and restart Acorn if it's already running. It'll show up in your Filters menu with the name "Create New Image with Curved Dropshadow".

