Rock Text

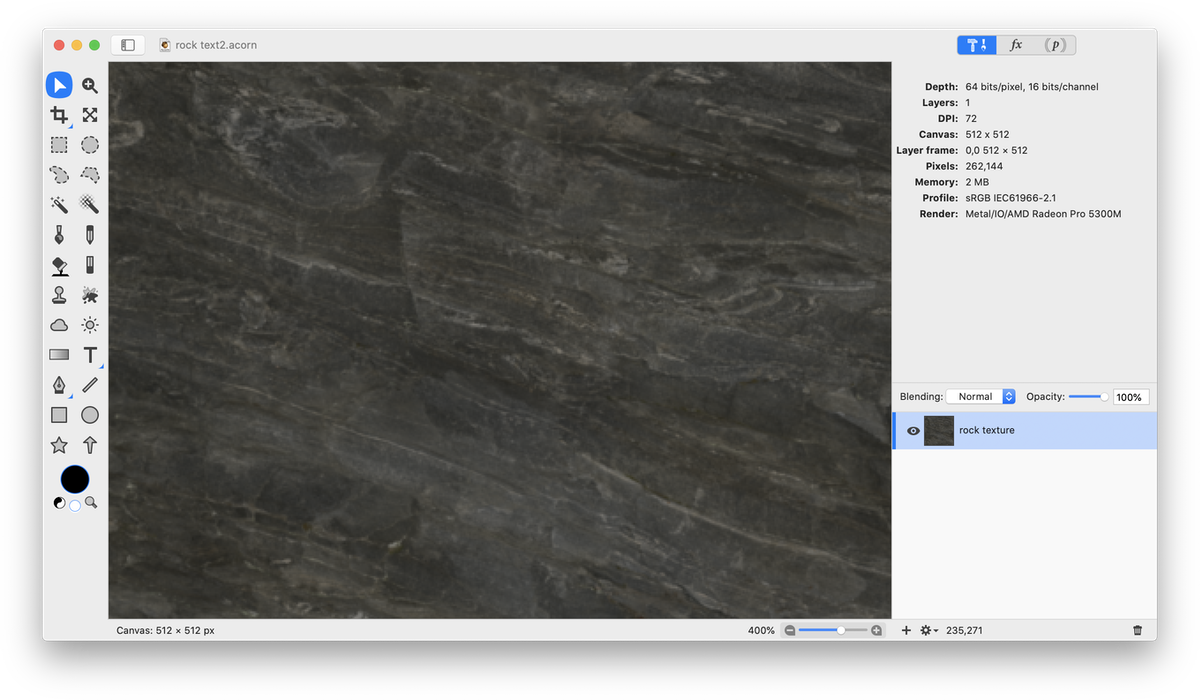
This tutorial will teach you how you can make your text appear to be chiseled from stone. To start, open an image of a rock texture in Acorn, File ▸ Open. Many textures can be found at cgtextures.com.

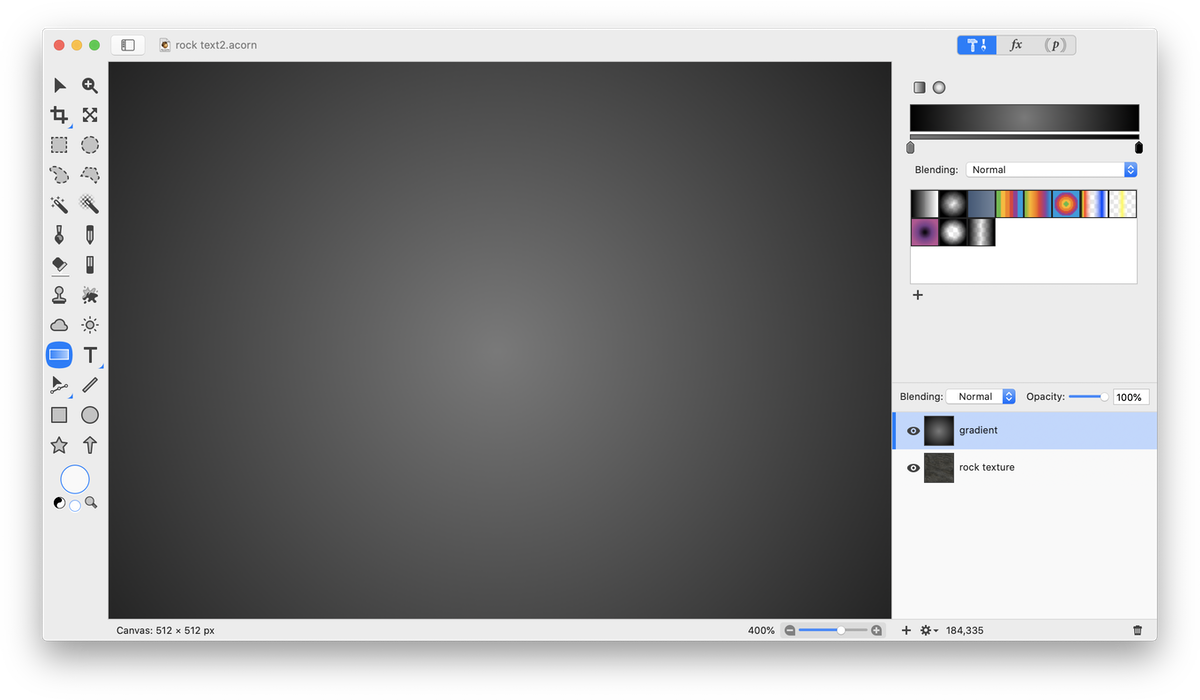
Add a new layer, Layer ▸ New Layer. Choose the gradient tool from the tools palette and create a gray to black radial gradient on your new layer.

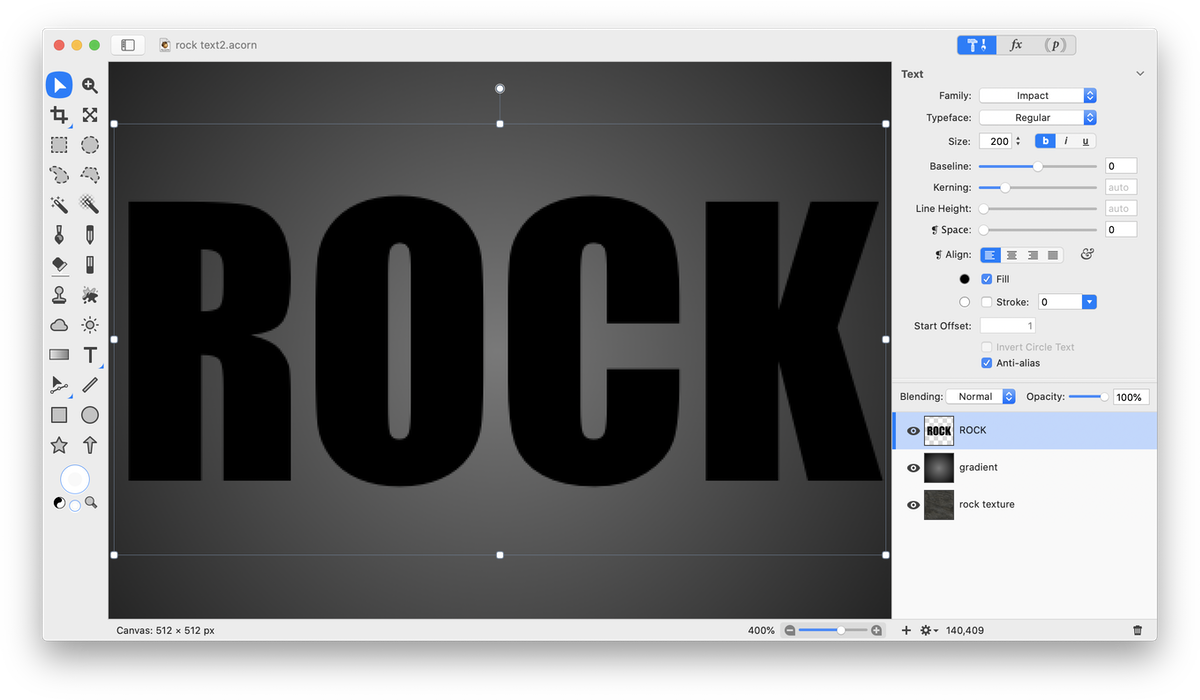
Now select the text tool and type out your text. This effect works best with bold thick text.

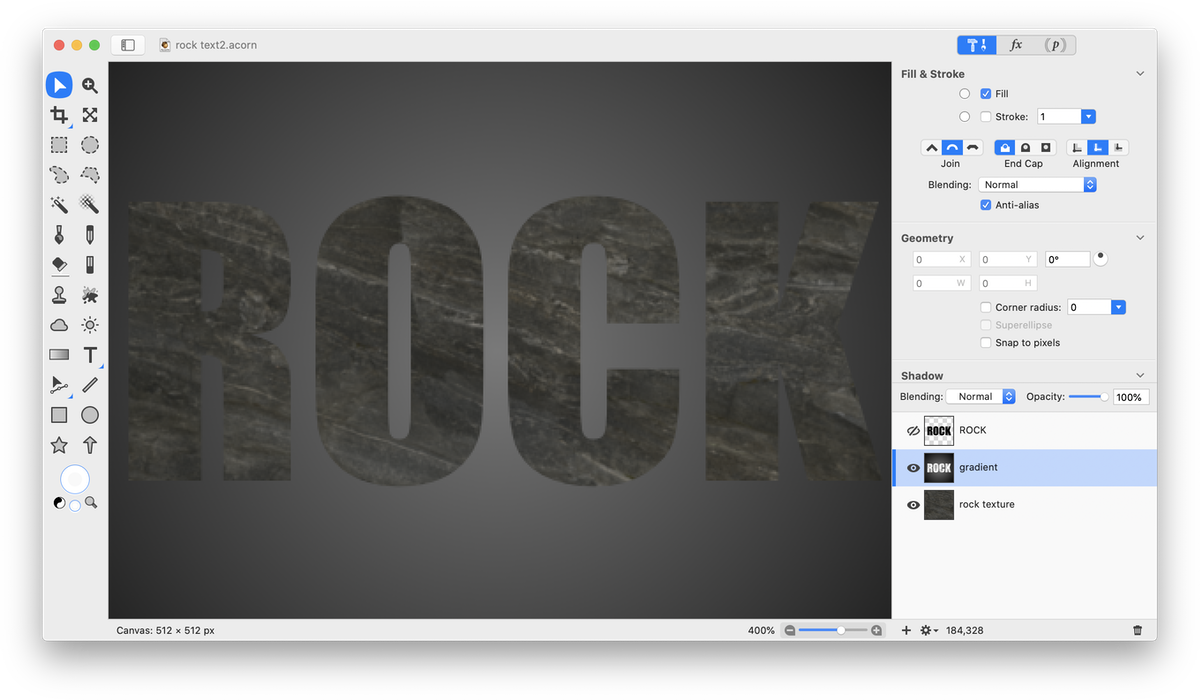
Go to Select ▸ Make Selection from Layer. Hide your text layer by clicking on the visibility eye in the layers list. Click on your gradient layer in the layers list to select it. Hit the delete key then deselect (⌘D).

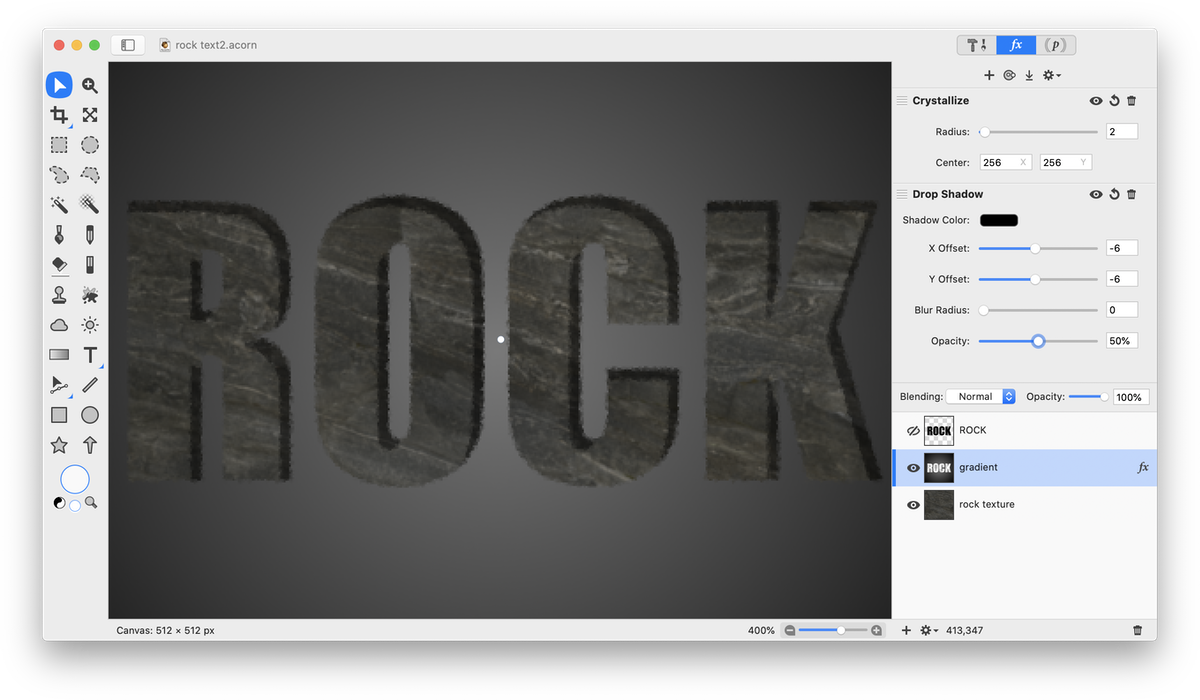
While still selected on the gradient layer, go to Filter ▸ Stylize ▸ Drop Shadow. Click on the '+' button at the bottom of the window and add Stylize ▸ Crystallize.

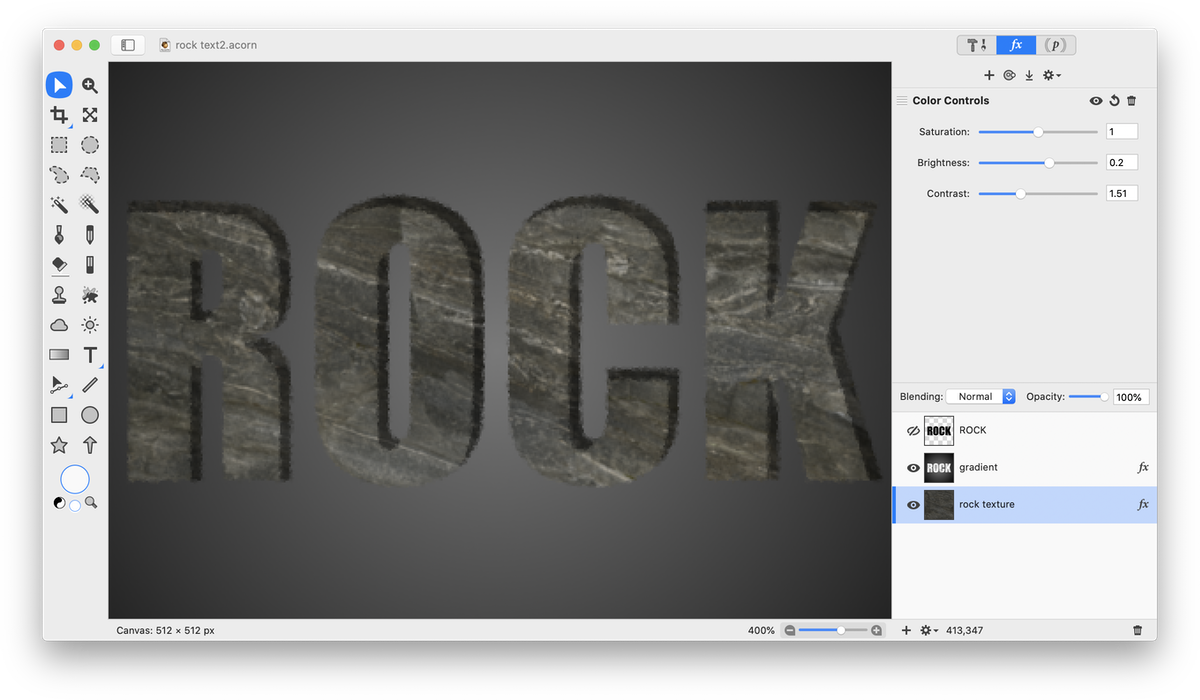
If any areas of rock appear too pointed you can use the eraser tool to allow more of the rock texture to show through around the pointed area. You can also adjust the brightness and contrast of the rock layer by adding a color control filter.